Выделяем важные слова или оформляем текст html страницы!
Оглавление:
Здравствуйте, уважаемые читатели блога. В прошлой статье я рассмотрел блочные теги для структурирования текста.
А сегодня мы рассмотрим оформление текста html-страницы, т.е. рассмотрим теги, которые помогут выделить важные фрагменты текста, чтобы привлекать к ним внимание посетителей. А также научимся вставлять на страницу специальные символы.
Выделение фрагментов текста. Теги strong и em.
Самым важным средством HTML применяющемся для выделения важных фрагментов текста является тег STRONG. Он выделяет текст полужирным шрифтом. Выделять текст полужирным шрифтом умеет также тег «b». Хоть теги «strong» и «b» похожи по своему действию, но они не являются эквивалентными.
Тег b является тегом физической разметки и просто устанавливает полужирное начертание текста. А strong является тегом логической разметки и отмечает важность выделенного текста. Тег «strong» имеет более важное значение при поисковой оптимизации сайта и его содержимое имеет больший вес для поисковиков.
Для курсивного выделения фрагментов текста применяются теги «i» и «em». Содержимое этих тегов выводится под наклоном имитируя рукописный шрифт.
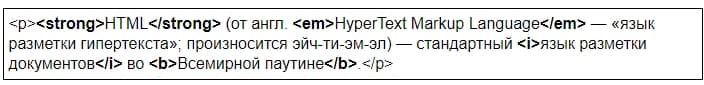
При разработке web-сайтов для выделения текста чаще применяются теги «strong» и «em», чем теги «b» и «i». Пример использования тегов «strong», «b»,
«em» и «i» для оформления текстов:

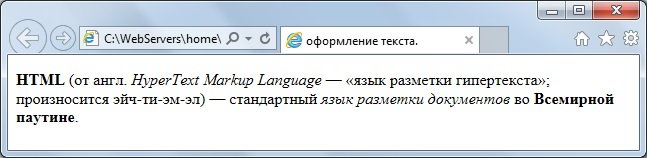
И выглядит это так:

Применим теги «strong» и «em»; на нашей страничке из предыдущих статей:

Результат:

Кроме элементов strong, b, em и i в HTML имеется множество тегов для оформления текста html документа. Привожу краткий список таких тегов:
- abbr — Аббревиатура. по умолчанию в браузере отображается подчеркнутым;
- acronym — Акроним. В отличие от аббревиатуры обозначает устоявшееся сокращение. Отображается подчеркнутым;
- cite — небольшая цитата, отображается курсивом;
- code — фрагмент исходного кода программы, отображается моноширинным шрифтом;
- del— отмечает текст, удаленный из Web-страницы, отображается зачеркнутым;
- dfn — обозначает новый термин в документе, отображается курсивом;
- ins — используется для выделения текста, который был добавлен в новую версию документа, отображается подчеркнутым;
- kbd — применяется для выделения данных вводимых с клавиатуры, либо для названия клавиш, выводится моноширинным шрифтом;
- q — используется для выделения цитат, содержимое автоматически помещается в кавычки;
- samp — обозначает данные, выводимые какой-либо программой, отображается моноширинным шрифтом;
- tt — фактически тоже самое что и «samp», только является тегом физической разметки, а «samp» — логической. отображается моноширинным шрифтом;
- var — выделение имени переменной в исходном коде программы, отображается курсивом.
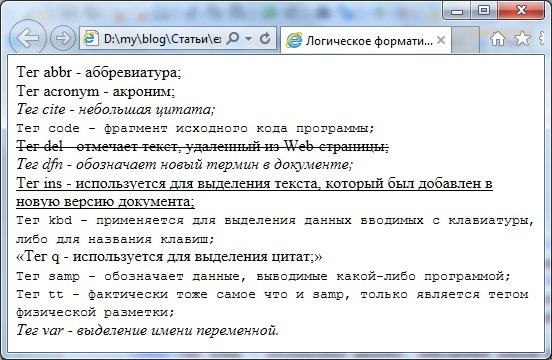
И вот так они отображаются в браузере:

Разрыв строк
Как мы узнали из предыдущих статей, для перевода строк используются блочные элементы, в частности тег «p», выделяющий абзац.
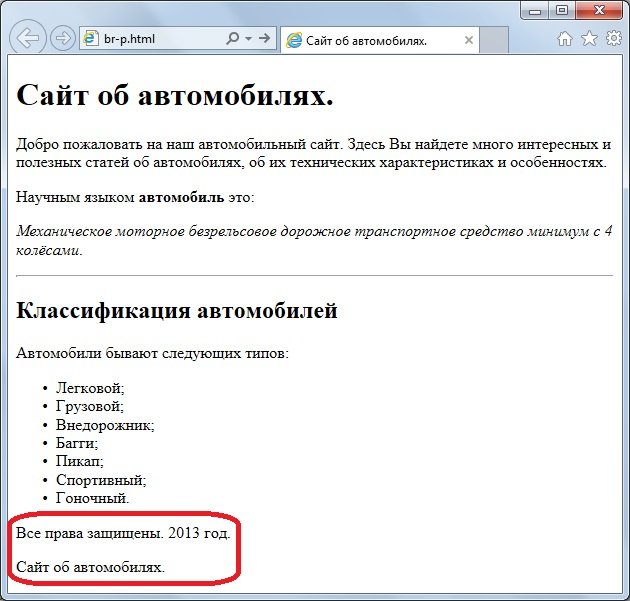
Давайте поместим на нашу web-страницу сведения об авторских правах:
![]()
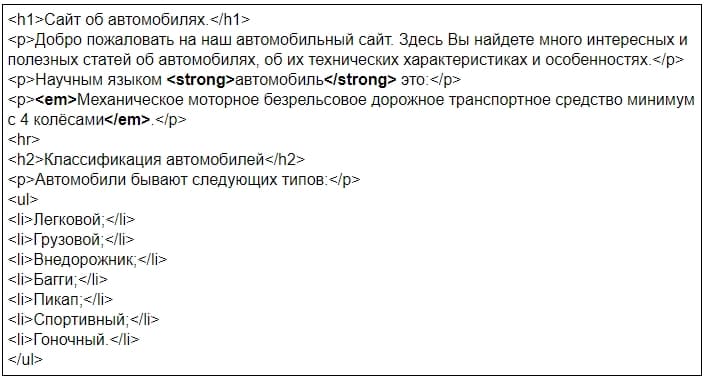
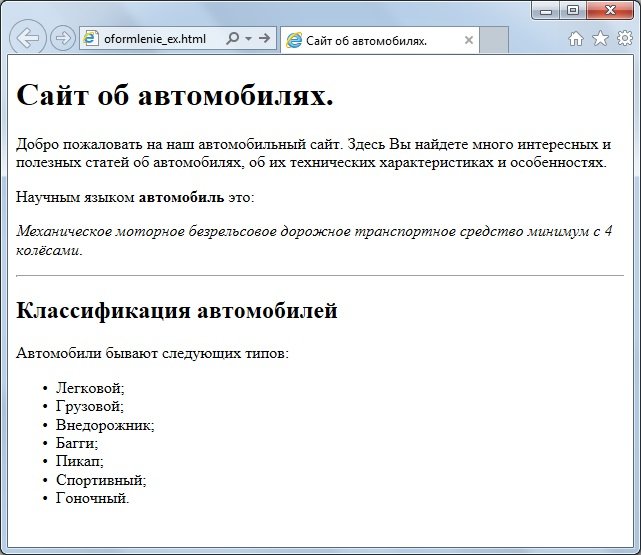
Сайт об автомобилях.
Результат:

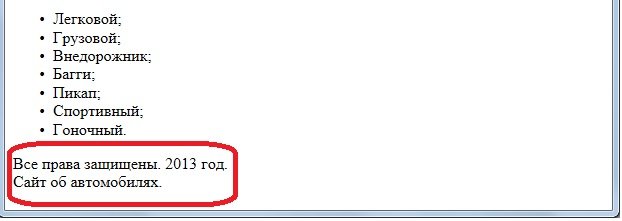
И как мы видим строки разделены слишком большим расстоянием, как-будто они не имеют друг к другу никакого отношения. В этом случае для разрыва строк лучше использовать тег br. Этот тег устанавливает перенос строки, но в отличие от тега «p», не устанавливает отступ перед строкой. Применим тег «br» на нашей страничке:
![]()
Так гораздо лучше:

Поэтому в некоторых случаях при оформлении текста html страницы не забывайте про тег «br».
Вставка специальных символов. Литералы.
Иногда на web-страницу требуется вставить какой-нибудь специальный символ, например такие символы:

Для вставки специальных символов в HTML используются литералы. Литерал — это последовательность символов, которая начинается с символа & и заканчивается символом ;, а между ними помещается последовательность букв — код символа. Так для вставки этих символов используются соответственно следующие литералы:

Вставим на нашу страницу в блок об авторских правах символ копирайта:
![]()
Теперь страничка выглядит совсем круто:

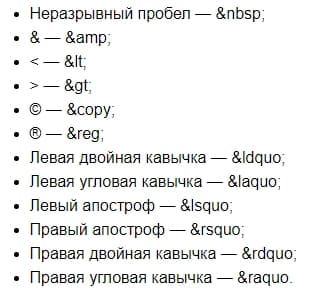
Ниже привожу названия наиболее часто используемых символов:

Особое место среди этих символов занимает «неразрывный пробел». Если необходимо чтоб в каком-то месте строки текста перенос не выполнялся, то вставляете туда «неразрывный пробел».
Кроме литерала «неразрывный пробел» для запрета переноса строк можно использовать парный тег nobr. Тег «nobr» уведомляет браузер о том, что отображать текст следует без переносов.
Правда применение этого тега может привести к появлению в окне браузера горизонтальной полосы прокрутки и пользователю придется прокручивать текст по горизонтали, чтобы увидеть его полностью, что очень не удобно.
И еще этот тег не входит в спецификацию HTML, что приводит к не валидному коду. По этому советую применять этот тег только в крайних случаях при оформлении текста html страницы.
HTML также позволяет вставлять любой символ, поддерживаемый кодировкой Unicode. Для этого используется литерал со следующей структурой:

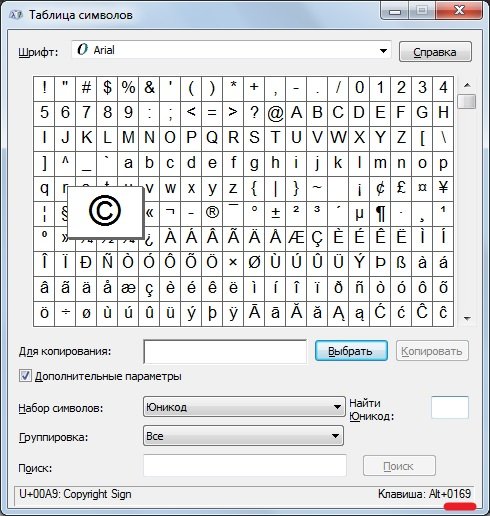
Узнать код нужного символа можно либо в Интернете, либо можно воспользоваться утилитой «Таблица символов», поставляемая в составе Windows. Запустить ее можно так: «Пуск — Все Программы — Стандартные — Служебные — Таблица символов» или нажать WIN+R и набрать в окне выполнить charmap. Появится окно «Таблица символов».

Если в списке символов выделить символ, который нельзя ввести с клавиатуры, в строке статуса с левой стороны появится надпись вида «Клавиша: Alt + код символа». Берете это код символа и вставляете в литерал.
Для примера вставим символ © в нашу страницу с помощью кода символа. Выделяем этот символ в «Таблице символов» и в статусной строке с левой стороны видим надпись «Клавиша: Alt+0169». Берем код «0169» и в нашей web-странице вместо литерала «copy» вставляем:
![]()
И убеждаемся, что на странице отображается все правильно.
На сегодня у меня все. Как всегда подведу итоги:
-
мы рассмотрели теги для оформления текста html страницы. Наиболее важные из них тег «strong» — жирное выделение текста и тег «em» — курсивное начертание;
-
для разрыва строк без отступов применяем тег «br»;
-
и для вставки специальных символов используем литералы вида:

В следующей статье я расскажу как вставлять картинки на страницу, поэтому советую подписаться на обновления моего блога!)))



Оставить комментарий