Что такое javascript
Приветствую Вас, дорогие читатели блога! До сих пор мы рассматривали только способы отображения и представления информации на веб-страницах. Мы научились вставлять на страницы сайта картинки, таблицы, отделять заголовки от абзацев, менять цвет текста и фона и многое другое. Но что если возникла необходимость, чтобы веб-страница получила возможность реагировать на действия посетителя. Тогда на помощь придут так называемые web-сценарии.
Что такое web-сценарии и язык JavaScript
Web-сценарии — это программы, которые записывают прямо в html-коде или в отдельных файлах, что предпочтительней. Эти программы записываются на языке JavaScript. JavaScript является интерпретируемым языком программирования. Браузер считывает javascript-код и последовательно выполняет записанные в нем выражения, производя заданные манипуляции над страницей. По синтаксису javascript напоминает C, С++ и Java
JavaScript появился благодаря усилиям двух компаний — Netscape (Mozilla) и Sun Microsystems (Oracle). Изначально язык назывался LiveScript, но так как на тот момент был популярен язык Java компании Sun Microsystems, маркетологи Netscape решили немного изменить название языка и назвали его JavaScript, рассчитывая, что прибавит популярности языку. Поэтому стоит отметить, что JavaScript и Java два разных языка.
Официальным стандартом языка считается ECMA-262. По стандарту, язык JavaScript официально называется ECMAScript.
Для изучения вам пригодятся знания html и CSS. Если вы еще не знаете, что такое html и что такое CSS, то рекомендую срочно ознакомиться.
Возможности и ограничения JavaScript
При применении сценариев javascript на web-страницах появляются следующие возможности:
- добавлять различные эффекты анимации, которые не возможно реализовать только при помощи css и html;
- изменять содержимое html-элементов, добавлять новые теги не перезагружая страницу;
- реагировать на события (то есть реагировать на действия пользователя) — обрабатывать нажатие клавиш клавиатуры и перемещение курсора мыши;
- выполнять проверку введенных данных в поля формы до отправки на сервер, что снижает нагрузку на сервер и ускоряет работу сайта;
- определять версию браузера и в зависимости от этого загружать нужную страницу.
И это далеко не полный список возможностей сценариев написанных на языке JavaScript.
Кроме возможностей есть и некоторые ограничения при использовании сценариев javascript:
- не имеет доступа к файлам, расположенных на компьютере пользователя, и вообще не имеет доступа за пределами самой веб-страницы. Исключение имеют только файлы cookie, которые javascript может считывать и записывать;
- не может выполнять кроссдоменные запросы, то есть получать доступ к веб-страницам расположенным на другом домене (что такое домен можно узнать здесь), даже если они открыты в соседних вкладках;
- не может закрывать окна и вкладки, которые не были открыты с его помощью;
- не может защитить исходные текст страницы и запретить копирование текста или изображений со страницы, но можно внести некоторые ограничения.
Эти ограничения в некотором роде затрудняют выполнение вредоносного кода.
Как подключить JavaScript к HTML
Что бы javascript сценарий заработал его надо добавить в html документ. Сделать это можно с помощью элемента script двумя способами:
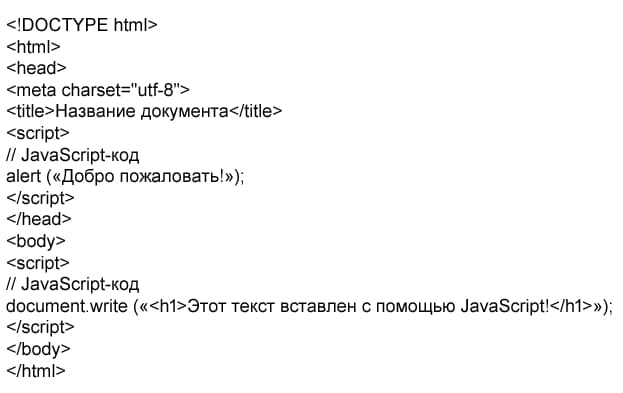
1. JavaScript код размещается непосредственно в html-коде между тегами «script» и «/script». Такой сценарий называется встроенным и может размещаться в любом месте документа как внутри элемента head, так и внутри элемента body. Причем в одном документе элемент script может встречаться любое количество раз:

2. К html документу подключается внешний файл, содержащий javascript-код. Для файлов содержащих javascript сценарий обычно создают отдельную папку рядом с html файлами и называют её, например «scripts»:

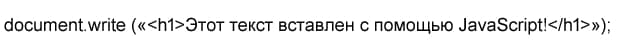
Файлы с javascript-ом должны иметь расширение «.js». Для примера создайте в папке «scripts» файл с именем «example.js» и вставьте в него javascript-код с помощью программы «Блокнот» или Notepead++:

Для подключения такого файла к документу в html-код помещают запись следующего вида:
![]()
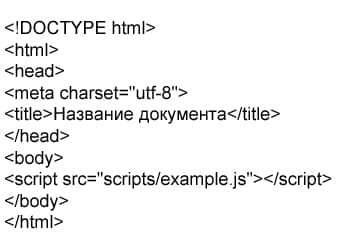
Вставьте в файл index.html следующий код:

Главное следите, чтобы кодировка обоих файлов была utf-8, иначе на странице отобразятся кракозябры.
Теперь если открыть документ index.html в любом браузере вы увидите примерно следующую картину:

Лучше весь основной Javascript код располагать в отдельном файле, так как это облегчает поддержку и редактирование кода.
Что такое JavaScript error и как включить или отключить JavaScript
Часто бывают случаи, когда пользователь заходит на какой-либо сайт, например на свою страничку в социальных сетях, и обнаруживает сообщение об ошибке: «JavaScript error», «Не включен JavaScript», «для корректной работы сайта включите JavaScript» и так далее. В следствии этого у него возникают различные проблемы, например не может загрузить свои фотографии и видео. Такое сообщение говорит о том, что в браузере пользователя отключен JavaScript.
Вообще, выполнение JavaScript по умолчанию включено во всех популярных браузерах, но бывает так, что эта функция бывает отключена в следствии каких-то действий. Поэтому рассмотрим как включить JavaScript в различных браузерах:
Как включить JavaScript в Internet Explorer
1. Нажать кнопку «Сервис» ![]() и выбрать пункт «Свойства браузера».
и выбрать пункт «Свойства браузера».
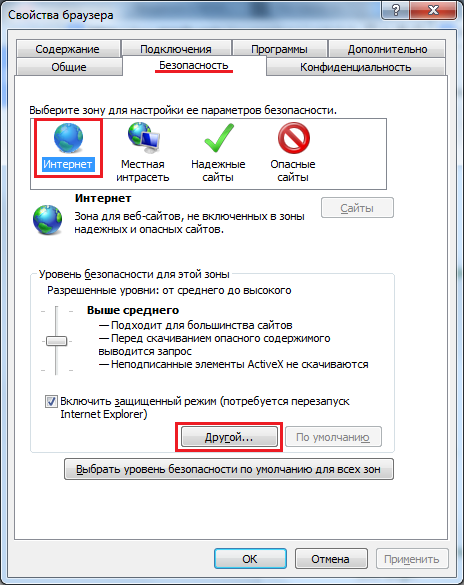
2. В открывшемся окне перейти на вкладку «Безопасность», выбрать зону «Интернет» и нажать кнопку «Другой»:

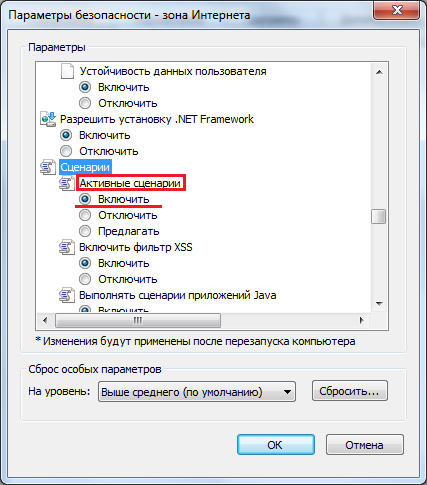
3. Далее, чтобы включить JavaScript в открывшемся окне в разделе «Сценарии» — «Активные сценарии» выбрать пункт «Включить»:

Чтобы сохранить изменения нажмите кнопку «ОК» окне «Параметры безопасности» и кнопку «Применить» в окне «Свойства браузера».
Как включить JavaScript в Mozilla Firefox
Если версия браузера Mozila Firefox 23 или выше, то включить или отключить JavaScript можно следующим образом:
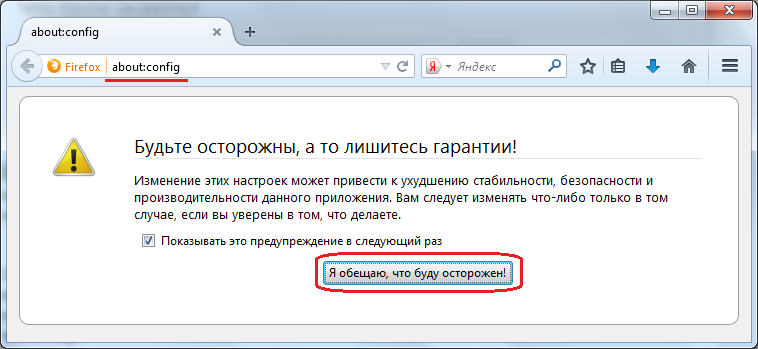
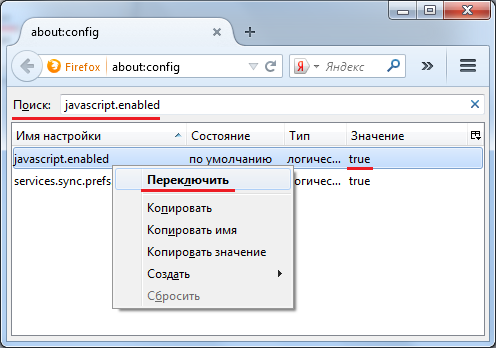
1. Ввести в адресной строке браузера команду about:config. В открывшемся окне нажать кнопку «Я обещаю, что буду осторожен».

2. В списке настроек найти параметр «javascript.enabled». Для этого можно воспользоваться строкой поиска.
3. Нажать правой клавишей мыши по параметру и в контекстном меню щелкнуть «Переключить». Если значение параметра javascript:enabled true, то JavaScript включен, если false, то отключен:

Если браузер Firefox версии 22 или ниже, то чтобы включить javascript необходимо в меню «Инструменты» открыть «Настройки». В открывшемся окне «Настройки» перейти в раздел «Содержимое» и поставить галочку напротив параметра «Использовать Javasript».
Как включить JavaScript в Google Chrom
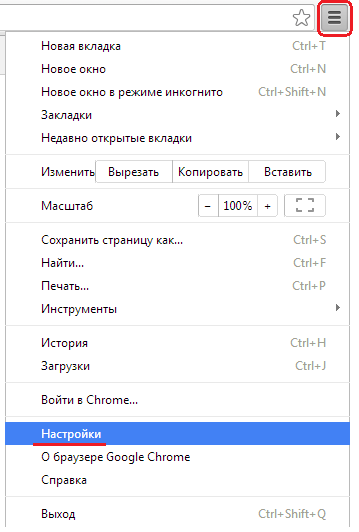
1. Нажать кнопку ![]() и выбрать пункт «Настройки»:
и выбрать пункт «Настройки»:

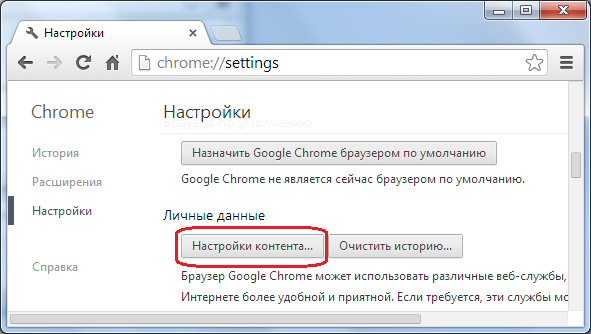
2. В самом низу страницы нажать ссылку «Показать дополнительные настройки».
3. В разделе «Личные данные» нажать кнопку «Настройки контента...»

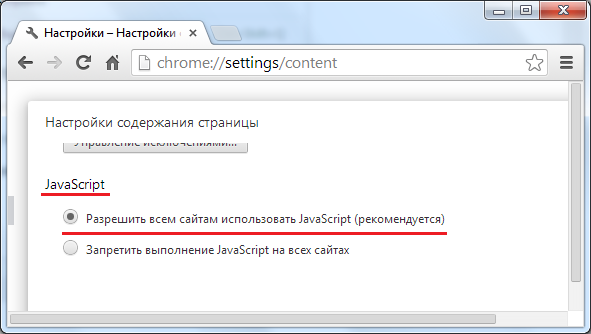
4. В открывшемся окне поставить галочку напротив «Разрешить всем сайтам использовать JavaScript»:

5. Нажать «Готово» для сохранения изменений.
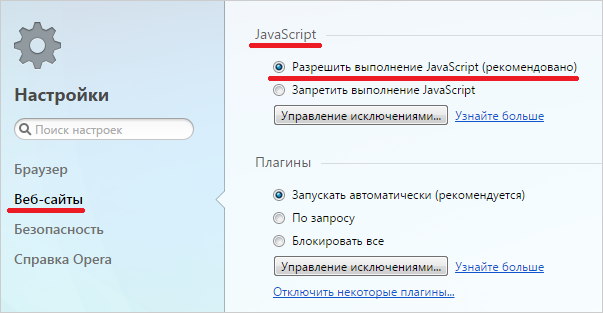
Как включить JavaScript в Opera
Если версия браузера выше 15, то javascript включается так:
1. Нажать сочетание клавиш ALT + P.
2. На вкладке «Веб-сайты» в разделе «JavaScript» установить переключатель в значение «Разрешить выполнение JavaScript»:

На этом на сегодня все. До встречи!



Оставить комментарий