Как сделать буквицу на HTML странице при помощи CSS
Приветствую Вас, дорогие читатели! Сегодня рассмотрим как создать эффект оформления страницы — буквицу.
Буквица — это прием оформления текста, который представляет из себя увеличенную первую букву. Обычно применяется в печатных изданиях, в книгах, когда первая буква статьи, рассказа или главы оформляется особым образом и такое оформление может содержать в себе изображения растений, животных и других объектов.

С помощью буквицы привлекают внимание читателя к началу текста. Создание буквицы на html страницах не составит особого труда. Далее рассмотрим как это сделать.
Буквица в тексте
Самый простой способ — это просто увеличить первую букву текста и выделить ее цветом. Для этого лучше использовать псевдоэлемент :first-letter, с помощью которого можно определить стиль первого символа в тексте элемента. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Буквица</title>
<style>
p::first-letter {
font-size: 300%; /* Размер буквы */
color: red; /* Цвет буквы */
}
</style>
</head>
<body>
<p>Когда ночная роса и горный ветер освежили мою горящую голову и мысли пришли в обычный порядок, то я понял, что гнаться за погибшим счастием бесполезно и безрассудно. Чего мне еще надобно? — ее видеть? — зачем? не все ли кончено между нами? Один горький прощальный поцелуй не обогатит моих воспоминаний, а после него нам только труднее будет расставаться.</p>
</body>
</html>
Результат:

С помощью свойства CSS float можно сделать, чтобы текст обтекал первую букву. Для этого изменяем стили следующим образом:
<style>
p::first-letter {
font-size: 300%; /* Размер буквы */
color: red; /* Цвет буквы */
float: left;/*выравнивание по левому краю*/
margin: 0 4px 4px 0; /* Отступы вокруг буквы */
}
</style>
Результат:

Буквица картинка
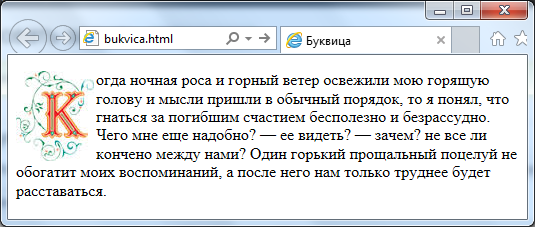
Для использования каких-то эксклюзивных шрифтом при оформлении буквицы или для использования каких-то эффектов в качестве первой буквы можно использовать рисунок выравненный по левому краю.
Пример создания буквицы с помощью рисунка:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Буквица</title>
<style>
.bukvica {
float:left;
margin:0 2px 2px 0;
}
</style>
</head>
<body>
<p><img src="k.jpg" width="78" height="90" class="bukvica">огда ночная роса и горный ветер освежили мою горящую голову и мысли пришли в обычный порядок, то я понял, что гнаться за погибшим счастием бесполезно и безрассудно. Чего мне еще надобно? — ее видеть? — зачем? не все ли кончено между нами? Один горький прощальный поцелуй не обогатит моих воспоминаний, а после него нам только труднее будет расставаться.</p>
</body>
</html>
Результат:

Но у этого способа есть большой минус: если буквица на сайте применяется довольно часто, то придется подготовить множество рисунков различных букв и в этом случае усложняется редактирование текста, т. к. вместо обычного изменения первой буквы придется вставлять новый рисунок.
На этом все. Теперь вы запросто сможете оформить буквицу на своих сайтах. До новых встреч!



Оставить комментарий