Что такое Mobile First
В Интернете можно отыскать много интересной информации о Mobile First. Немало написано на эту же тематику хороших книг. Но все равно остается огромное количество людей, которые либо ничего не знают о данном подходе, либо не используют его по каким-то непонятным причинам, но прежде всего по незнанию каких-то моментов.

Такая ситуация актуализирует предложенную тематику. Внимание сконцентрируем на трех основных вопросах:
- Что представляет собой Mobile First?
- В чем его преимущества?
- Как реализовать данных подход на практике?
- О чем свидетельствует статистические данные результатов?
Что собой представляет Mobile First?
Ежегодно возрастает количество пользователей, которые заходят в Интернет с мобильных устройств. На данный момент показатель превышает 60%. Но это – далеко не предел.
Учитывая такие обстоятельства, владельцы сайтов не могут игнорировать вопросы оптимизации под поисковые системы и требования «Мобиле Ферст». Для того чтобы ресурс был востребован и интересен, он, в первую очередь должен быть максимально комфортным для посещения, и прежде всего через мобильный телефон и планшет.
Mobile First – современный метод разработки оптимизированного веб-портала для разных типов мобильных устройств, учитывая скорость подключения к Всемирной паутине.
Каковы ключевые требования? Прежде всего:
- Отражать сначала все наиболее значимое;
- Сайт должен быть хорошо оптимизированным и не «тяжелым» (неважно, где находится пользователь, и какая у него скорость подключения);
- Исключить возможность загрузки больше данных, чем того требует пользовать (мобильный интернет – все еще достаточно дорогое удовольствие);
- Вся дополнительная информация должна загружаться только по требованию
На важности использования этого алгоритма акцентирует сам Google:
Плюсы алгоритма Mobile First
Mobile First с легкостью решает проблему адаптации сайта. С его помощью ресурс:
- «Вписывается» даже в самые крохотные экраны;
- Хорошо выглядит на большом и широком мониторе (стоит заметить, что не всегда это получается идеально);
- Становится «легким» (в особенности благодарны будут те пользователи, которые по каким-то причинам все еще пользуются лимитным подключением);
- Объединяет только наиболее важное. И оно всегда на видном месте;
- Очень хорошо воспринимается поисковиками;
- Не имеет проблем с продвижением

Использование данной технологии обеспечивает важные преимущества:
- Для всех устройств – один сайт;
- Самое значимое на сайте предоставляется пользователям в самом начале;
- Страницы загружаются быстро даже, когда плохая скорость подключения;
- Для навигации интерфейс очень удобный;
- В поиске Гугл – топовые позиции
Но самое главное – уникальная философия. В центре внимания для подобных сайтов не топ-менеджеры, которым важно похвастаться перед конкурентами – как ресурс классно оформлен. А сам пользователь. Никакой красоты ради красоты. В приоритете – функциональность.
Минусы Mobile First
Но все ли так положительно? На самом деле, есть и недостатки. Mobile First не оставляет больших возможностей для креатива. Хотя и о больших потерях говорить не приходится.
Еще одна опасность – если не существует версии для мониторов с высоким разрешением, сайт становится «только мобильным». Стоит заметить то, что пользователи не слишком одобряют Mobile Only.
Отношения к такой версии аналогично отношению к неадаптированным сайтам.
Mobile First пока остается все еще не очень популярным подходом. Но это весьма хорошая инвестиция в будущее. Ведь пройдет еще не так много времени, и люди «пересядут» на мобильные устройства.
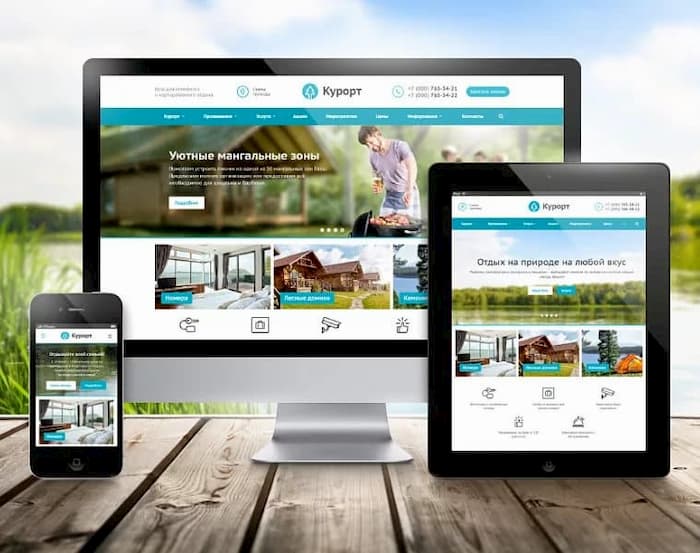
Идеальный сайт под мобильную выдачу
Ключевой проблемой отзывчивого и адаптивного дизайна является то, что, в основном, веб-разработчики применяя различные методики, создают сначала ресурс под компьютеры. И только потом его адаптируют под мобильники. В итоге страницы выглядят намного хуже на смартфонах. Про адаптивность я писал в этой статье.
В Mobile First все по-другому: сайт с самого начала делают под смартфоны, и только потом дорабатывают для ПК. В итоге исключается ощущение отличия мобильной версии от десктопной, ее неполноценности.

Но каким именно должен быть сайт Mobile First?
Он должен соответствовать нескольким пунктам. Среди числа таковых следующие:
- Информационные данные представлены корректно вне зависимости от типа ориентации – альбомной или книжной;
- Все кликабельные элементы являются функциональными, рабочими;
- Нет никаких «тяжелых» картинок, замедляющих загрузку;
- Отсутствуют элементы, связанные с Flash;
- Исключены всплывающие окна, перекрывающие половину страницы;
- Никак не задействуется горизонтальная прокрутка;
- Контактные номер легко можно скопировать (или, как вариант, они являются кликабельными);
- Поля формы регистрации являются простыми и короткими, нет функции автоматического заполнения;
- Отсутствуют кнопки-изображения, все копки выполнены с помощью CSS;
- Размеры изображений меняются в зависимости от типа устройств автоматически;
- Купить тот или иной товар можно с помощью одного клика
Общими характеристиками подобных сайтов является то, что их дизайн не перегружается, хорошо отражены корзина и поисковая строка, есть кликабельный номер и элементы, подводящие посетителя к покупке.
Под мобильность важно адаптировать не только макет, но и контент сайта, отдавая преимущество информативным материалам.
Почему Mobile First?
В современном мире скоростей комфорт особо ценится. Mobile First – одно из его условий. Это определенная необходимость, то, что очень важно для бизнеса.
Мобильная выдача – далеко не новая, но все еще чрезвычайно важная тенденция. Вместе с тем, она уместна только тогда, когда в этом действительно есть необходимость.
Качественная мобильная версия ресурса поможет пользователям легко, удобно и быстро решать их проблемы, а значит, при условии грамотного воплощения, она непременно сможет принести своему собственнику неплохую финансовую прибыль.



Оставить комментарий