Переключение стилей CSS в зависимости от времени суток или времени года
Здравствуйте уважаемые читатели! В последнее время стало популярным менять дизайн сайта в зависимости от времени суток или времени года. Например, днём сайт отображается в более светлых тонах, а ночью он, наоборот, делается более тёмным. Или, например, на многих сайтах зимой, ближе к новому году в шапке сайта появляются различные украшения в виде новогодних шаров и новогодних елок. Таблицы стилей CSS позволяют веб-дизайнеру минимальными усилиями менять внешний вид сайта. Далее посмотрим как делается такая смена дизайна в зависимости от времени суток или года.
Для смены дизайна сайта достаточно подменять файл стилей CSS в зависимости от времени или даты.
Вычислять время и дату можно как на PHP, так и на JavaScript. Единственное отличие, это то, что PHP выполняется на сервере и соответственно определяет время сервера, а JavaScript выполняется на клиенте и определяет время клиента. Поэтому в случае если вы хотите выполнить смену дизайна сайта в зависимости от времени суток, то лучше использовать JavaScript, так как вполне допускается ситуация, когда клиент и веб-сервер будут находиться в разных часовых поясах. И будет странно если у клиента будет день, а сайт будет отображаться в ночном дизайне.
Для реализации механизма смены дизайна необходимо подготовить несколько вариантов CSS-файлов. Например, для смены дневного и ночного дизайна подготовим два файла: day.css и night.css.
Далее реализуем переключения стилей css с помощью JavaScript. Чтобы определить какой файл стилей применить к сайту необходимо определить текущее время пользователя. Для работы с датой и временем в JavaScript используются объекты Date. Например, с 8:00 до 20:00 у нас будет дневной дизайн, а с 20:00 до 8:00 ночной. Тогда полный код реализации смены дизайна на Javascript будет выглядеть следующим образом:
<link id="style" rel="stylesheet" type="text/css" href="day.css" />
<script type="text/javascript">
var date = new Date (); // создаем объект Date с текущей датой и временем
var h = date.getHours (); // получаем текущий час
if (h>20 || h<8) document.getElementById («style»).href = «night.css»; // если сейчас ночь, то меняем файл стилей
</script>
Как видно код простой. По умолчанию подключаем дневной файл стилей day.css. Далее с помощью объекта Date определяем текущий час клиента и если он попадает в ночной интервал меняем дневной файл стилей на ночной night.css.
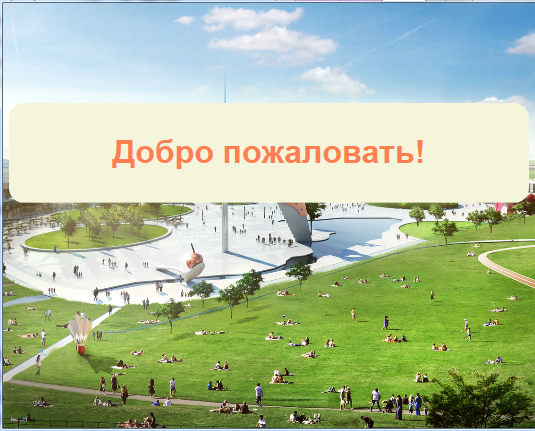
Работу скрипта можно посмотреть в демо-примере. Если на вашем устройстве (ПК, смартфон или планшет) дневное время, то страничка будет выглядеть так:

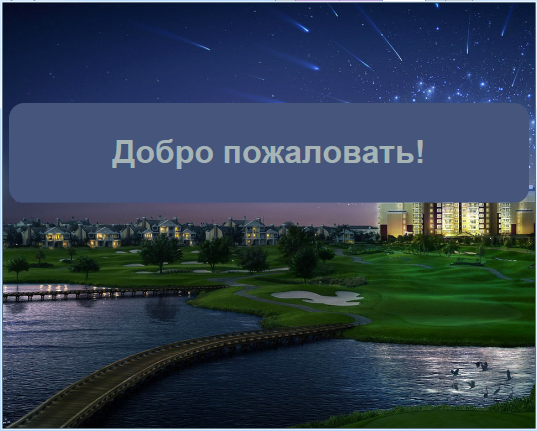
Если ночное, то так:

Исходники примера можно скачать по ссылке.
Дизайн сайта в зависимости от времени года
Смену дизайна сайта в зависимости от времени года вполне вполне можно реализовать на PHP. Использование PHP лучше тем, что клиенту не будет передаваться лишний код, не будет конфликта с другим Javascript-кодом, который может быть использован на web-странице и браузер сразу будет знать какой CSS-файл загружать.
Опять же готовим несколько CSS-файлов, например spring.css, summer.css, autumn.css и winter.css.
Для определения времени года, нам достаточно знать текущий месяц. Для работы с датой в PHP есть функция date (). Чтобы определить время года напишем функцию:
function getSeason ()
{
$month = date ('n');//определяем номер текущего месяца
switch ($month)
{
case 1:
case 2:
case 12: return 'winter';
case 3:
case 4:
case 5: return 'spring';
case 6:
case 7:
case 8: return 'summer';
case 9:
case 10:
case 11: return 'autumn';
default: return 'summer';
}
}
И добавляем нашу функцию в html-код:
...
<head>
<link rel="stylesheet" type="text/css" href="<?php echo getSeason ()?>.css" />
</head>
...
Теперь ваш сайт будет меняться в зависимости от времени года.
На этом все! До новых встреч!
Похожие записи
Оставить комментарий



В данный момент довольно таки распространенная вещь, подсознательно указывает пользователь на то, что за сайтом есть живые люди и им занимаются!
проверю,работает ЛИ
Спасибо!!! Очень помогли!