Обзор и настройка плагина Autoptimize
Продолжаю серию статей про плагины для оптимизации сайтов, работающих на WordPress. И сегодня речь пойдет про плагин Autoptimize.
Оптимизация сайта с помощью плагина WordPress — Autoptimize
Плагин Autoptimize — это универсальный плагин для оптимизации сайтов WordPress. Это эффективный и простой способ для оптимизации, особенно, если вы не хотите глубоко вдаваться в технические детали.
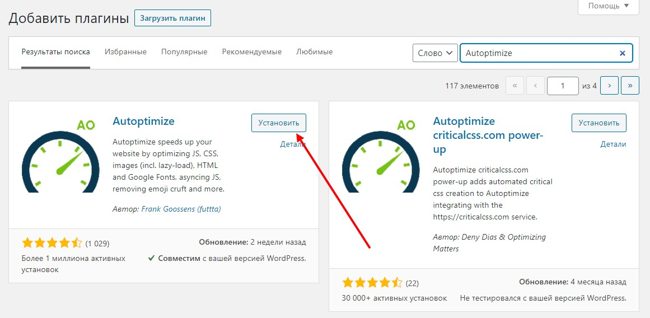
Как обычно, вначале нужно установить и активировать плагин Autoptimize с панели управления WordPress.

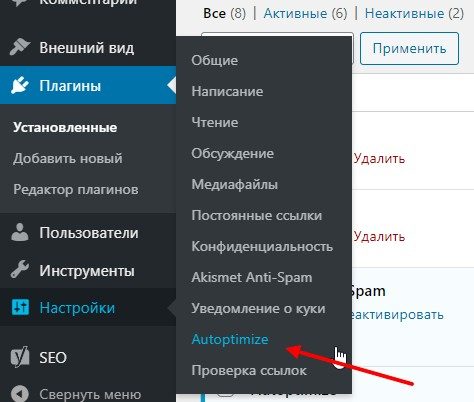
Теперь перейдите в «Настройки», выберите «Autoptimize», и вы перейдете на страницу настроек для плагина оптимизации.

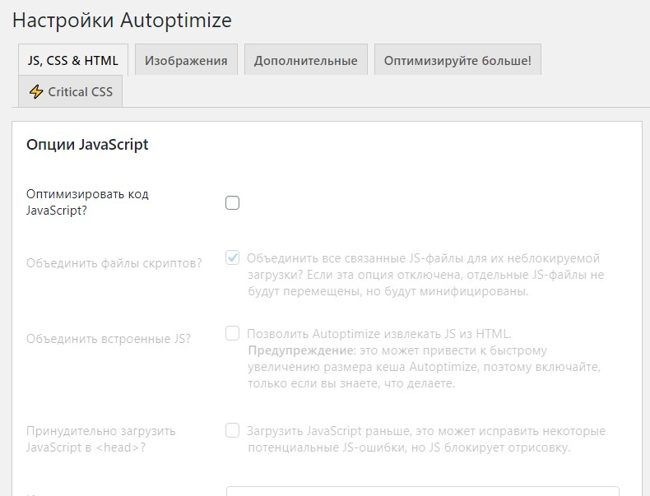
Теперь, вам откроется главное окно с настройками настройки плагина Autoptimize. Давайте посмотрим, что нужно настроить.
Настройка плагина Autoptimize.
Страница настройки предоставляет множество опций для плагина. От того, как вы его заполните и что вы решите сделать, будет зависеть ваш результат. На самом деле нет неправильного способа установки настроек. Это лишь вопрос того, что вы хотите получить от плагина.
Не стесняйтесь поиграть с настройками, пока вы не получите именно тот результат, который вы хотите.
Штука в том, что можно сильно переоптизировать сайт. Тогда он будет загружаться быстрее, но при этом, какой-то полезный для посетителя функционал, может быть урезан. В общем, тут только вам решать. Заодно, вы можете проверять каждое свое действие с помощью PageSpeed Insights.
Когда вы попадете на страницу основных настроек, вы увидите четыре вкладки:
- JS, CSS и HTML
- Изображения
- Дополнительные
- Оптимизируйте больше!

Настройка JavaScript
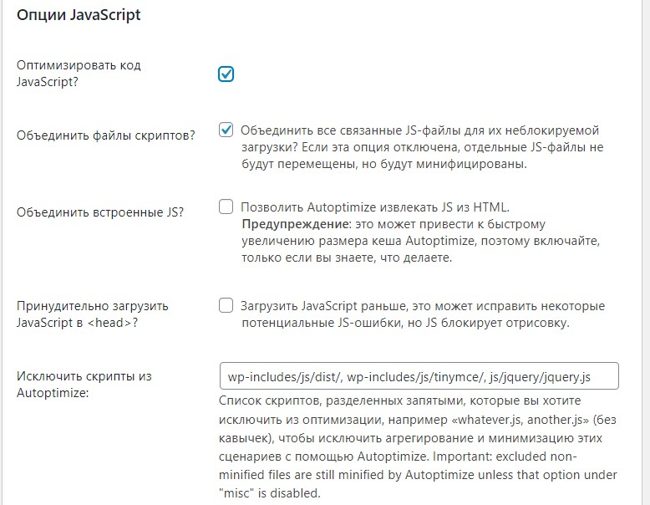
Нажмите на вкладку JS, CSS и HTML. В первом окне представлены параметры JavaScript. К ним относится возможность оптимизирования кода JavaScript путем:
- Объединения JS-файлов
- Объединения встроенных JS
- Перемещения JavaScript в head
- Исключения определенных скриптов
- Добавления «Try-Catch»
Установите флажок «Оптимизировать код JavaScript», и вам откроются параметры.

Настройки CSS
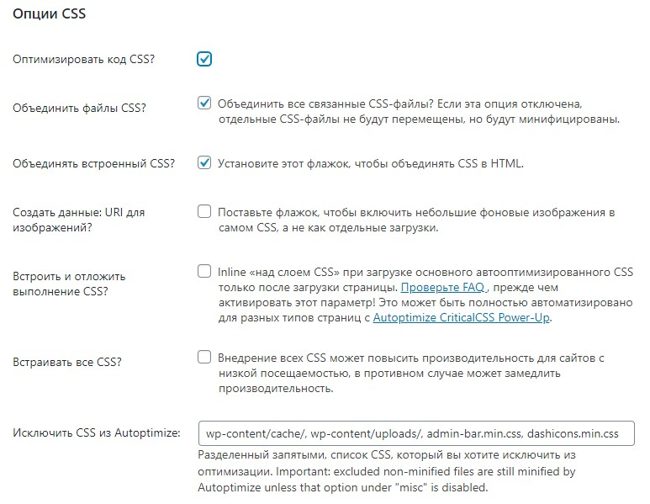
Прокрутите немного до Опции CSS и включите эту опцию, выставив соответствующую галочку. Вы увидите варианты, которые включают в себя:
- Объединение файлов CSS
- Объединение встроенных CSS
- Создание данных: URI для изображений
- Встроить и отложить выполнение CSS
- Встраивать все CSS
- Исключить CSS из Autoptimize

Опять же, вы можете настроить эту область, как считаете нужным. Вот несколько вещей, которые следует помнить при настройке CSS-опций плагина:
Не все варианты хороши для сайтов большего размера. Для небольших сайтов, да. Для крупных сайтов с большим трафиком, вероятно, не стоит включать опции «Встраивать все CSS».
Возможно, вам не следует включать опцию «Создать данные: URI для изображений». На самом деле это может привести к уменьшению количества запросов при загрузке вашего сайта, но заставит изображения загружаться непосредственно с вашего хостинга, вместо подключенного CDN.
Подробнее об оптимизации HTML, CSS, JavaScript, читайте в этой статье.
Настройка HTML и CDN
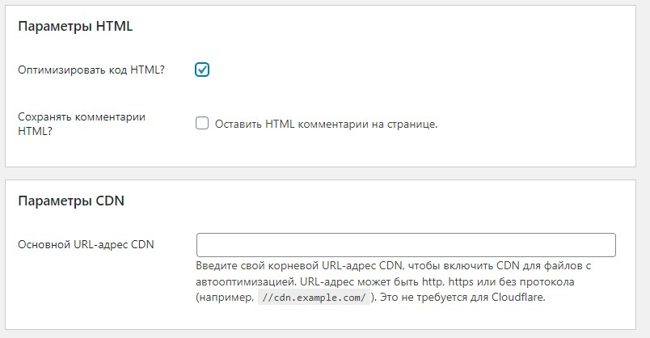
Прокрутите вниз еще немного, и вы увидите еще две области опций для плагина: параметры HTML и параметры CDN. Тут плагин особых настроек не даёт.
Оптимизацию HTML вы можете либо включить, либо оставить его выключенным.
Теперь, что касается CDN. Если вы используете CloudFlare, то это поле заполнять не нужно. В CloudFlare привязка сайта осуществляется через изменение nameserver. Но если вы используете другой CDN, например, StackPath, то в нём вы указываете свой домен, после чего, получаете определенный URL. Вот его и нужно ввести в поле плагина Autoptimize.
Если вы не используете CDN, то это поле также не нужно заполнять.

Кеширование и другие параметры
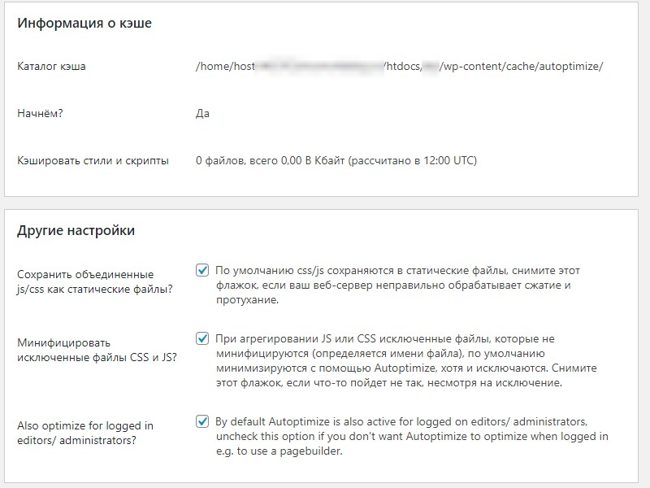
Последние две области параметров для этой вкладки включают информацию о кеше и раздел «Дополнительные параметры». В области Информация о кеше просто отображается текущая информация о кеше. У Другие настройки есть еще три варианта на выбор. Включите или отключите те, которые вы хотите.

Примечание. Не забудьте нажать «Сохранить изменения» или «Сохранить изменения и очистить кэш», чтобы убедиться, что все выбранные параметры вступили в силу.
Изображения
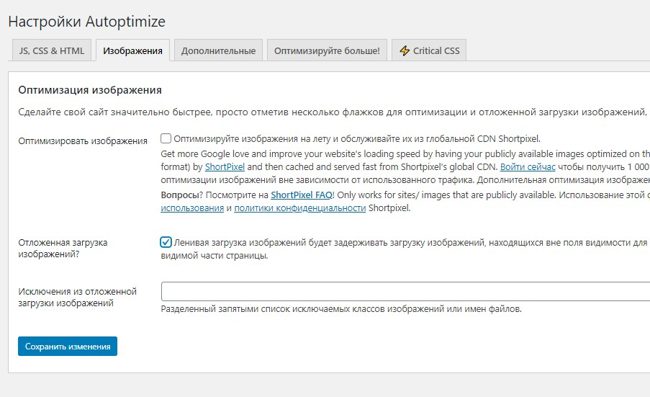
Теперь перейдите на вкладку «Изображения». В этой вкладке вы сможете оптимизировать свои изображения на сайте с помощью плагина Autoptimize. Вы увидите, что есть два раздела.
- Оптимизировать изображения.
- Отложенная загрузка изображений.
Что касается первого пункта, то лично я всегда загружаю на сайт уже оптимизированные картинки. Хотя вы можете выбрать этот пункт.
Что касается ленивой загрузки, то вскоре эта опция будет включаться по умолчанию в самом WordPress. Но пока этого не произошло, вы можете включить ленивую загрузку с помощью плагина Autoptimize.

И не забудьте сохранить изменения))
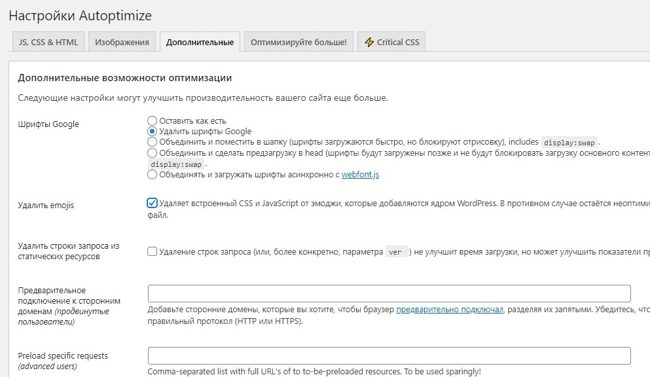
Дополнительные.
Если вас интересуют некоторые из дополнительных опций, которые предоставляет этот плагин, нажмите на вкладку «Дополнительные» и посмотрите, есть ли что-то, что вы хотите включить.

Удалив шрифты Google вы тем самым немного ускорите свой сайт. И это хорошо. Но если, шрифты на вашем сайте выполняют важную декоративную роль, то проверьте, повлияет ли удалиние Гугл шрифтов на них. Тоже самое касается смайликов, удалив их, вы немного ускорите свой сайт, но тогда, смайлики не будут отображаться на вашем сайте. В общем, выбор за вами.
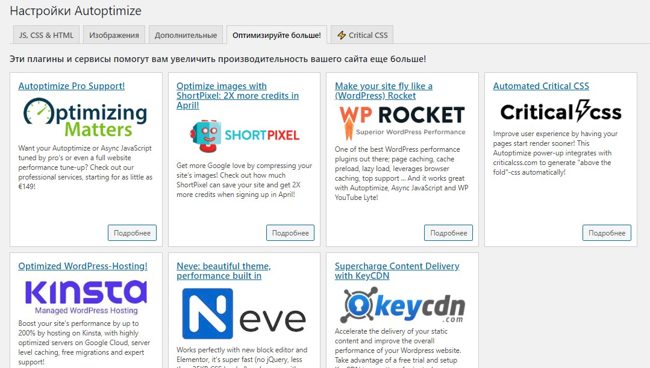
Оптимизируйте больше
Если вам интересно, то на вкладке «Оптимизируйте больше» вы увидите другие дополнения и плагины, которые помогут вам ещё больше ускорить ваш сайт, но это уже платные решения.

Оптимизация производительности WordPress не должна быть сложной. Вам просто нужны правильные инструменты и сделать всего несколько кликов, чтобы выполнить оптимизацию сайта WordPress.
Я надеюсь, что эта статья показала вам, как легко можно оптимизировать ваш сайт WordPress.
А если у вас остались ещё вопросы, то задавайте их в комментариях.



 (5 оценок, среднее: 3,40 из 5)
(5 оценок, среднее: 3,40 из 5)
Оставить комментарий