Как использовать GTMetrix для проверки скорости работы сайта
Скорость сайта, пожалуй, является одним из наиболее важных показателей для любого веб-сайта — для некоторых сайтов замедление скорости сайта всего на одну секунду, может дать недополученную прибыль на десятки тысяч рублей.

Это делает точное измерение скорости сайта одним из важнейших занятий. К сожалению, скорость сайта не очень легко измерить. Да, есть такие инструменты, как PageSpeed Insights, но сегодня я расскажу про другой, один из самых популярных инструментов для измерения скорости, а именно, про GTMetrix.
Испытания сайта на скорость.
Многие инструменты, такие как вышеупомянутый GTMetrix, хороши, но довольно бесполезны, если все, что вы делаете — это однократная проверка скорости.
Если вы хотите эффективно протестировать сайт на его скорость, то вам необходимо принимать во внимание множество факторов, но один из самых главных заключается в следующем: тесты скорости должны проводиться многократно, а полученные результаты вы должны усреднять. Только тогда вы сможете получить более менее реальные значения.
Количество испытаний
Чтобы получить действительно исчерпывающий набор данных, вам нужно выполнить множество тестов скорости, желательно в разное время в течение дня. Идеальным было бы запланировать ежечасное тестирование и проводить его в течении недели или около того.
Причина этого заключается в том, что производительность вашего веб-сайта будет меняться в течение дня, в зависимости от количества посетителей или даже от интенсивности использования вашего сервера, если вы используете виртуальный хостинг.
Приятным побочным эффектом этого теста является то, что вы увидите часы пиковой нагрузки, которые потенциально могут указать наилучшее время для публикации нового контента или для размещения целевой рекламы, всплывающих окон и так далее.
Тем не менее, данные по пиковой посещаемости можно взять просто из систем статистики, таких как Яндекс Метрика или Гугл Аналитикс. Но эти системы статистики не покажут реальную картину того, как быстро ваш сайт загружается в зависимости от его нагрузки.
А вот такие инструменты, как GTMetrix, могут дать вам более реальные данные. Кроме того, здесь вы также сможете получить рекомендации о том, как ускорить свой сайт.
Места тестирования
Когда вы используете бесплатные версии многих инструментов тестирования скорости, то зачастую вы получаете случайный сервер, который будет тестировать ваш сайт и который может находиться в любой точке мира. Например, ваш сайт находится в Москве, а тестировать вас будут с Австралии, с Канады, с Германии.
Понятное дело, в каждом из этих случаев, скорость вашего сайта будет давать сильно различающиеся результаты. В среднем, чем дальше находится посетитель вашего сайта, тем медленнее для него идет загрузка.
И если ваш сайт рассчитан на большую географию, а большинство сайтов под РФ такие, то вы можете оценить, насколько идут большие потери скорости в зависимости от географии. И на основании этого сделать вывод, нужно ли использовать CDN.
Чтобы иметь возможность выбрать местоположение, из которого будет выполняться тестирование вашего сайта с помощью GTMetrix, вам необходимо зарегистрировать бесплатную учетную запись и войти в систему.
Цели тестирования.
Я часто вижу, как люди тестируют ТОЛЬКО свою домашнюю страницу. Это ошибка новичка, которая может исказить вещи намного больше, чем вы думаете. Прежде всего, ваша домашняя страница может быть наименее ресурсоемкой страницей на вашем сайте, что делает ее самой быстрой.
Ваша домашняя страница также может быть не такой важной, как вам хотелось бы думать. Если взять обычный информационный сайт, то почти наверняка его главная страница, будет получать лишь пару процентов посетителей от общей посещаемости сайта с поисковиков. Поэтому не забудьте сосредоточиться не только на своей домашней странице!
Короче говоря, скорость вашей домашней страницы, конечно, важна, но может быть вторичной по отношению ко многим другим вашим страницам, поэтому не забудьте также проверить ряд других страниц.
Тестируйте обычные блоговые страницы, страницы с описанием товаров и другие реально важные страницы. Так вы получите более полную картину.
Как работает GTMetrix
Основное использование GTMetrix является бесплатным. Вы можете перейти на главную страницу и сразу начать анализировать свой сайт. Зарегистрированный (и тем более платный аккаунт) дает вам больше возможностей, таких как выбор мест тестирования, автоматизация тестирования и многое другое.

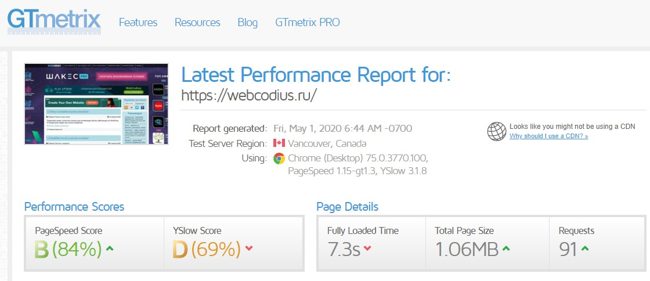
Отчет результатов показывает вам браузер и местоположение, использованное для тестирования, оценки PageSpeed и YSlow, время загрузки страницы, количество запросов и общий размер страницы.
Они отлично подходят для анализа тенденций. Но, если вы действительно хотите знать, почему ваш веб-сайт работает медленно и / или что можно сделать для дальнейшего улучшения ситуации, вам придется копать глубже.
PageSpeed и YSlow
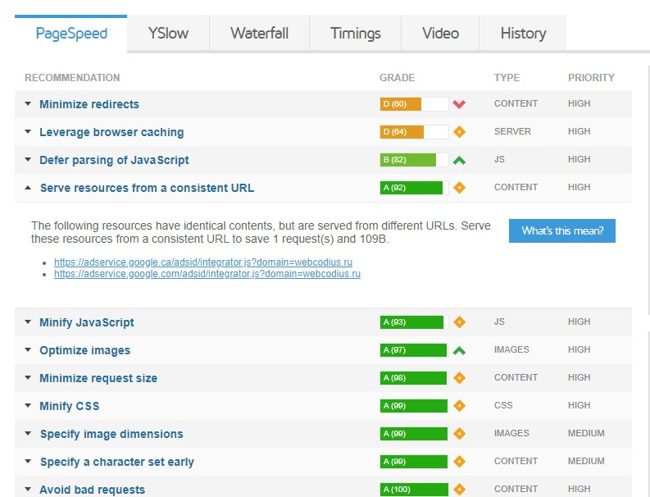
PageSpeed и YSlow предлагают две немного разные методики определения того, как структура и сервер сайта влияют на его скорость. В результатах вы можете увидеть рекомендации по ускорению работы, такие как кэширование, минимизация ресурсов, включение сжатия gzip и тому подобное.
Вы можете кликнуть на каждый из этих пунктов и тогда GTMetrix покажет вам свою рекомендацию. А также ссылку на статью с подробным объяснением этой проблемы. Правда там все на английском.

Ключевой момент, на который следует обратить внимание: не гонитесь за процентами. Эти значения могут вводить в заблуждение и вам не обязательно учитывать абсолютно все, что важно, например общий размер в мегабайтах страницы (что, кстати, часто сильно зависит оптимизации изображений).
Вместо этого, уточните фактическую скорость загрузки страницы, выраженную в секундах — реальная цель должна быть в том, чтобы уменьшить секунды.
Waterfall — водопад
Waterfall является одним из самых полезных инструментов для определения узких мест в скорости вашего сайта.
Каждый ресурс на вашем сайте необходимо найти, передать его пользователи и отобразить. Каждая линия в Waterfall показывает все шаги, связанные с каждым элементов и сколько времени они заняли.
Чем полезен Waterfall?
Поскольку диаграммы Waterfall Charts визуально показывают каждый элемент по мере его загрузки, то в этом отчете вы видите, что было загружено, в каком порядке, а также детали запроса.
Длительность и время выполнения запросов также отображаются с различными длинами столбцов, показывающими, сколько времени потребовалось каждому для запроса, загрузки и / или выполнения.
Все эти данные помогают устранить проблемы с производительностью, а также общие проблемы со страницей в целом.
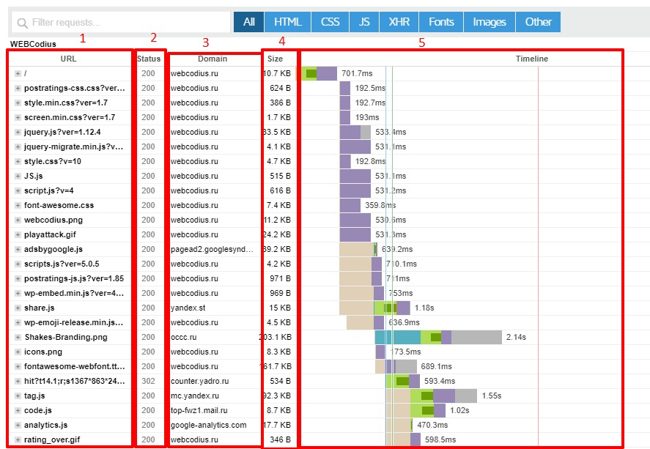
Отчет Waterfall Chart включает в себя пять столбцов; слева направо:
- Имя файла запрашиваемого ресурса;
- HTTP Response Status – код ответа сервера для этого ресурса;
- Адрес, откуда исходит ресурс;
- Размер файла для каждого ресурса;
- Время, необходимое для загрузки / выполнения каждого ресурса.

Если вы наведите курсор на имя файла, вы сможете прочитать полный путь к выбранному файлу. И если вы нажмете Ctrl + клик по нему, вы сможете открыть файл на другой вкладке, чтобы лучше определить его и увидеть его содержимое.
Таким образом, перед вами высвечивается очень четкая картина того, насколько хорошо работает ваш сайт.
Прежде чем перейти к разделу разбивки по времени загрузки, обратите внимание на четвертый столбец, размер файла.
Если вы заметили файлы больших размеров, то найдите его и попробуйте исправить его. Посмотрите, это фото или видео? В таком случае, вы сможете оптимизировать именно те файлы, загрузка которых занимает наибольшее время.
Распределение времени загрузки
Цветовой код, разработанный GTmetrix, помогает различать разные части процесса загрузки для каждого ресурса.
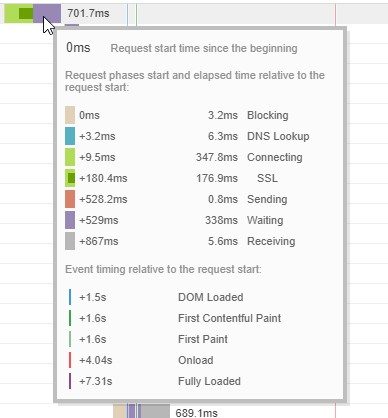
Если навести указатель мыши на строку времени загрузки для каждого ресурса, откроется всплывающее окно, в котором различные фазы процесса загрузки ресурса будут отображаться разными цветами:

То есть, вы можете узнать, сколько времени уходит на отправку запроса к серверу, как долго нужно ждать ответа сервера, время поиска DNS серверов, время загрузки и ряд других параметров. В целом, это показывает, насколько реально шустрый ваш хостинг.
Вы можете сравнить эти значения с другими сайтами из вашей ниши и понять, есть у вас проблема с низкой скоростью хостинга или нет.
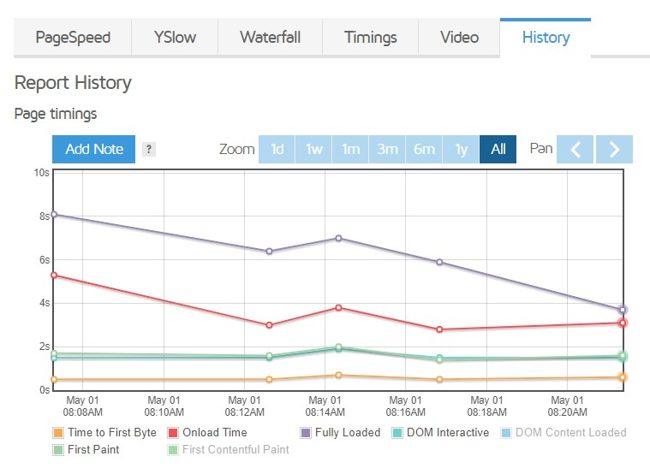
Video и History
Последние два раздела доступны только при регистрации. Видео показывает запись загрузки сайта — которая может показать вам, что на самом деле означают все эти разные данные. И хотя выглядит это довольно неплохо, но на самом деле, я не нахожу этот инструмент особо полезным.
Однако вкладка история действительно является одной из лучших функций, поскольку она позволяет просматривать результаты нескольких тестов на одной странице в удобном для понимания удобном графике. Для этого, выделите те параметры, которые вы хотите сравнить, и тогда вы сможете увидеть их на графике.

Заключение.
Вот вы и познакомились с GTmetrix, одним из лучших инструментов для тестирования производительности, который вы можете использовать в качестве альтернативы (или вместе с ним) PageSpeed Insights.
Преимущество GTmetrix заключается в том, что он предоставляет не только мгновенную информацию о скорости и производительности (например, время загрузки в секундах и оценки), но и полный набор вкладок для изучения: waterfall, PageSpeed, History и других. А также подсказывает, где и как можно исправить недочеты сайта.



Оставить комментарий