Как использовать Pingdom для измерения и мониторинга скорости и производительности веб-сайта
Тестирование скорости является важной задачей для всех владельцев веб-сайтов, поскольку дает ценную информацию о том, насколько быстро сайты загружаются при различных условиях и в разное время дня.
В этой статье я расскажу о Pingdom, одном из самых популярных инструментов для мониторинга и быстрого тестирования веб-сайтов, из доступных в настоящее время.
На первый взгляд, Pingdom может показаться относительно простым инструментом тестирования — из-за его, базового бесплатного теста скорости — но как только вы зарегистрируетесь, станет доступен целый ряд других функций.
Давайте посмотрим, что может дать нам бесплатная версия инструмента, а чуть ниже я покажу его платную часть.
Бесплатный тест скорости
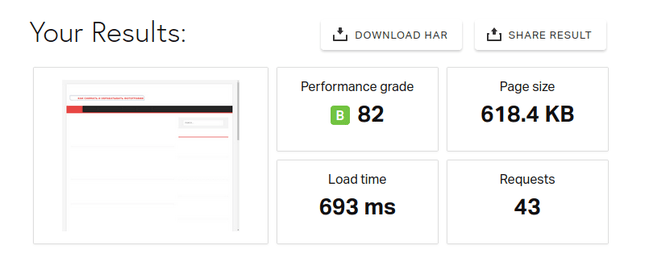
Если все, что вам нужно, — это быстрый анализ веб-сайта, перейдите в Pingdom Tools, введите URL-адрес вашего веб-сайта, нажмите «Start Test» и дождитесь результатов. Через несколько секунд вы увидите что-то вроде этого:

Как и следовало ожидать, мой сайт, который я протестировал, — это относительно хорошо оптимизированный веб-сайт, хотя и у него есть определенные проблемы.
Я использую тесты скорости, такие как этот, когда я заканчиваю разработку проекта, или когда провожу некоторые работы по сайту, такие как смена плагина.
Когда вы запускаете сайт, есть очень много различных мелочей, которые нужно сделать, но вполне нормально что человек про некоторые из них забывает. Инструменты, подобные Pingdom, подсказывают мне все те моменты, которые я еще не выполнил.
Однако многие пользователи-новички не осознают, что важно тестировать не только домашнюю страницу вашего сайта, но и вообще все важные страницы сайта. Каждая из статей на вашем сайте, скорее всего, покажет разное время загрузки. А ведь люди в основном заходят не на главную страницу, а на внутренние.
Pingdom дает вам больше, чем просто список проблем. Вы также можете просматривать размер контента по типу контента, размер контента по домену и ряд другой информации в отчете «waterfall» (водопад), в котором показан точный порядок загрузки каждого из элемента страницы.
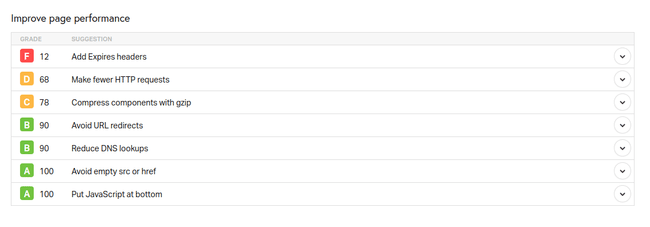
Блок Improve page performance
Этот раздел я чаще всего использую при тестировании сайтов — он служит контрольным списком, через который вы можете пройти, чтобы сделать ваш сайт быстрее. Просто нажмите на стрелку справа, чтобы увидеть детали проблемы и следуйте инструкциям для решения проблем.

Примечание. В некоторых случаях вы не можете сделать всё на 100%. И это нормально. Так например, на скрине вы можете увидеть, что у меня проблема с Expires headers (заголовки кеширования). При включении заголовков кеширования, при повторном посещении сайта, браузер не посылает дополнительные запросы на загрузку различных файлов, таких картинки, CSS, JS и ряда других файлов, что приводит к уменьшению этих запросов, а следовательно, к его большей скорости загрузки и к уменьшению нагрузки на сервер.
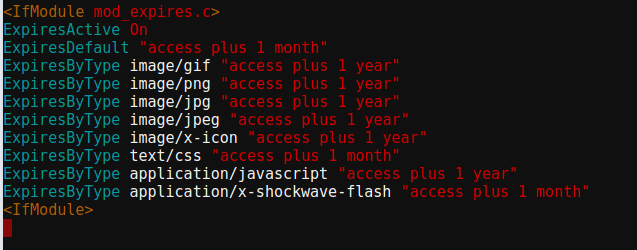
Обычно проблема с Expires headers решается просто. Если у вас сайт работает на Apach, то просто отредактируйте файл .htaccess и добавьте в него следующие строки.

Но в моем случае, поскольку у меня простой виртуальный хостинг, работающий на NGINX, то мне настройки сервера напрямую не доступны, а просить поддержку хостинга, в данном случае, не считаю нужным, поскольку в целом, остальные показатели скорости сайта вполне приемлемы.
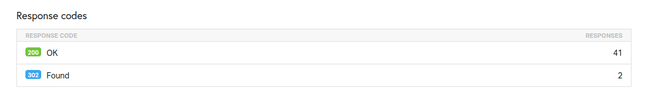
Response Codes — Коды ответа
Раздел «Response Codes» покажет, коды ответов вашего сервера. Коды ответов двухсотые и трехсотые, это нормально. Если идут коды ответов четырехсотые или пятисотые, то это уже может быть критичным.

Для определения того, какие ресурсы вашего сайта выдают вам ошибки 404 и 500, вы можете использовать инструмент waterfall, и затем предпринять соответствующие шаги для их удаления или изменения вашего сайта.
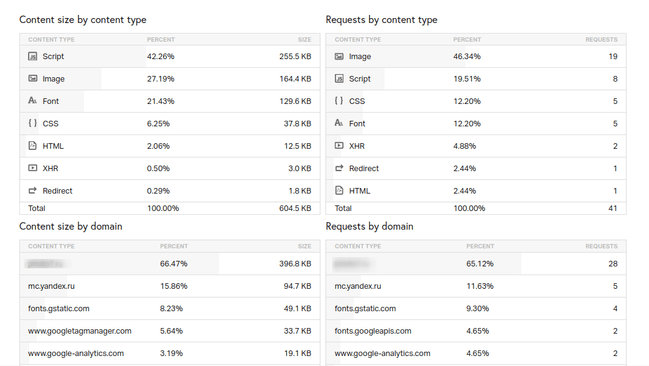
Далее идут четыре таблицы, которые дают информацию по вашему контенту.

Content size by content type
Здесь собраны все загрузки вашего сайта отсортированные по типу — изображения, скрипты, CSS, HTML и т. д. — и вы можете использовать эту информацию, чтобы отсеять любые очевидные проблемы. Загрузка 20 МБ изображений на страницу обычно означает, что вы должны оптимизировать изображения, загрузка 2 МБ JavaScript означает, что вам нужно более эффективно использовать сценарии.
The requests by content type
В таблице показано количество запросов, которые ваш сайт делает — еще один способ оптимизации вашего сайта.
Content size by domain и Requests by domain
Показывает размер загрузки контента отсортированного по доменам и по запросам. Если у вас на сайте большое количество информации подгружается с других сайтов, то в этих двух таблицах вы это увидите. Так на моем сайте видно, что счетчики Яндекс Метрика и Гугл Аналитика затрачивают определенные ресурсы, что приводит к некоторому замедлению сайта.
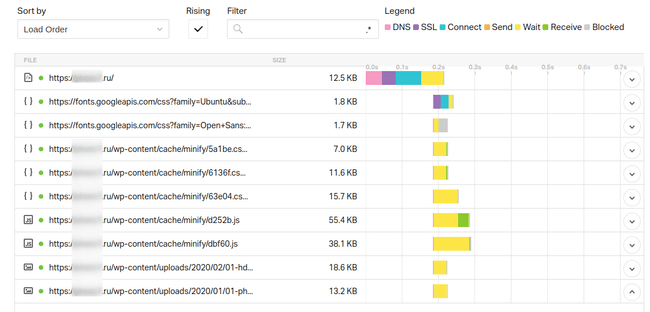
Waterfall — Водопад
Этот инструмент используется разработчиками повсюду. Он позволяет получить визуальное представление о том, как загружаются сайты и где находятся узкие места. Он показывает огромное количество информации, особенно если вы используете стрелки расширителя, чтобы добраться до деталей каждой строки отчета.

Значок слева указывает тип запроса. Если ответ не относится к классу 200, вы увидите значок предупреждения — наведите курсор мыши на него для получения дополнительной информации. Далее идет URL запроса и размер запроса. Наконец, есть горизонтальная гистограмма, показывающая, когда и как загружен ресурс.
Чем дальше справа отображен график, тем позже загружается ресурс. Длина полосы показывает время загрузки, разбитое на DNS, SSL, соединение, ожидание, отправку и получение.
Длительное время подключения может указывать на проблему с вашим хостингом — при условии, что ваш сайт настроен правильно.
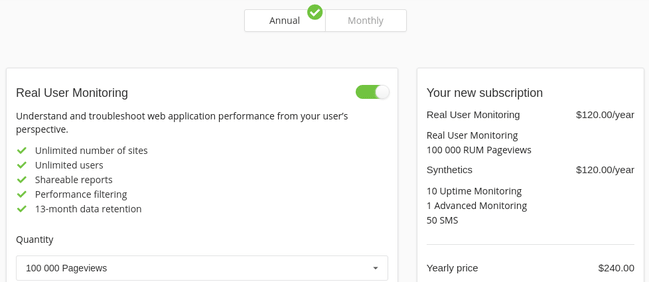
Pro Функции
Хотя бесплатная версия выглядит красиво, на самом деле она не предлагает ничего более существенного, чем GTmetrix. Тем не менее, если вы подключите платный тариф, то вы получите целый ряд дополнительных возможностей.
Вы можете бесплатно взять полноценную платную версию на 14 дней. Этого периода будет достаточно, чтобы оценить, нужен вам этот инструмент или нет. Что касается цен, то самый минимум, это десять долларов в месяц, с желаемым двадцать долларов. А что касается потолка, это уже 180000 долларов. Конечно, сто восемьдесят тысяч долларов это очень большая сумма, но она рассчитана скорее на крупные SEO агенства.

Но давайте посмотрим, что вы можете сделать платная версия Pingdom Pro.
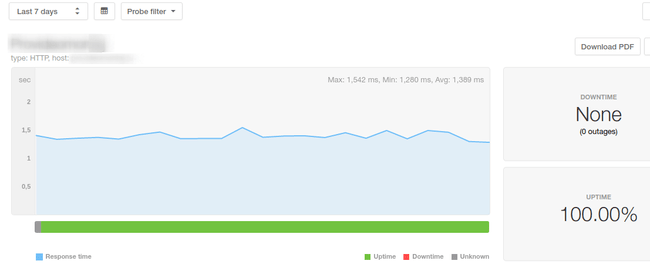
Uptime мониторинг.
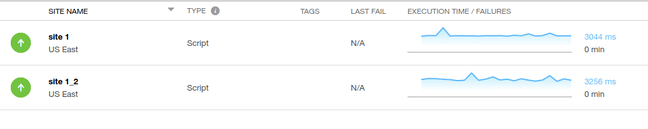
Это самый простой тип мониторинга, предлагаемый Pingdom. Ваш хостинг может быть не таким надежным, как вы думаете. Подключаете этот инструмент, и он начинает отправлять запросы на ваш сайт и смотреть, отвечает ли ваш сайт своевременно на запросы.

Интересной особенностью Pingdom является то, что не только говорит, что сервер отвечает, но и то, с какой скоростью производится загрузка. В целом отчет интересный, хотя можно много найти других инструментов, которые выполняют сходный функционал, но при этом, на порядок дешевле.
Page Speed Reports
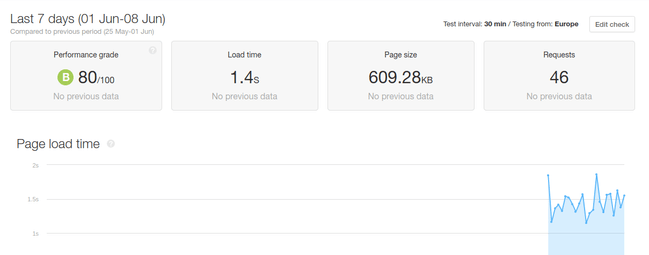
Отчеты о скорости страниц аналогичны бесплатному инструменту на сайте в сочетании с возможностью просмотра данных с течением времени. Что подойдет для оценки тенденций.

Transaction Reports (Отчеты о транзакциях)
Довольно необычная фишка, с которой пришлось долго разбираться, о том что это такое и для чего он нужен. Вдобавок к его необычности, проблема еще в том, что на этот отчет полностью отсутствует документация на русском языке. (По крайней мере, на момент написания этой статьи, хотя и на английском документации не сказать что много).
А проверяет он возможность совершения транзакций. К примеру, вы хотите протестировать на вашем сайте интернет магазина путь клиента по цепочке продажи. То есть, вот клиент зашел на сайт, затем вбил в форму поиска определенный запрос. Далее он перешел по определенной ссылке, положил товар в корзину, перешел на сайт платежной системы.
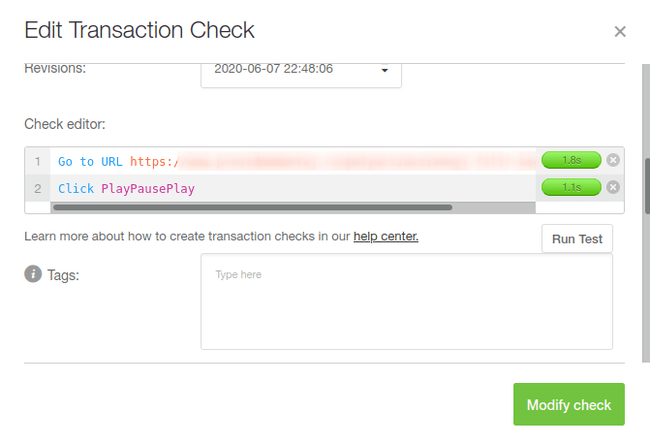
У меня нет сайта интернет магазина, поэтому покажу простой пример на информационном сайте.

Здесь я задал Pingdom, чтобы он заходил на заданную страницу моего сайта, и включал воспроизведение видео Vimeo. Фактически, я могу задавать самые разные сценарии, с любым уровнем сложности. После чего по отчету я смогу увидеть, что загрузка идет нормально.

Конечно, для информационного сайта это не актуальная услуга. Тут достаточно просто проверить загрузку всех необходимых страниц. Однако, работоспособность этой цепочки крайне важна для интернет магазина.
И особенно проблемы могут возникнуть, если на сайте периодически ведутся работы, когда цепочки продаж могут быть повреждены, а вебмастер про это даже и не узнает. Именно для таких случаев, Pingdom может действительно сделать хорошую услугу, предотвратив большие убытки.
Real User Monitoring (Мониторинг реальных пользователей)
Тесты скорости страницы имеют тенденцию быть искусственными. Вы загружаете свой веб-сайт в браузере или запускаете тестирование с помощью внешнего сервиса, такого как Pingdom. Они великолепны и в основном следуют тому, что на самом деле происходит в реальности — хотя и не всегда.
Для того, что бы увидеть данные Real User Monitoring, вам нужно разместить код на своем сайте. Также, как при размещении кода Яндекс Метрики или Гугл Аналитикс.
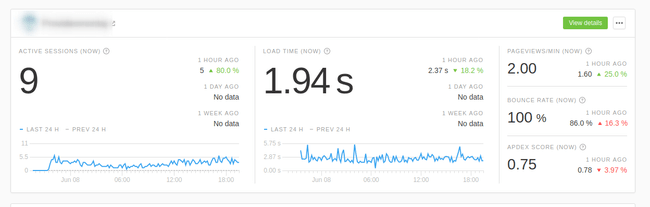
В отличие от данных бота, с помощью Real User Monitoring вы увидите, сколько времени потребовалось для загрузки вашего сайта для реальных посетителей.
Такие данные дадут вам намного больше реальной информации, причем, из различных точек мира.

Таким образом я вижу, что в данный момент на сайте находятся 9 посетителей, при этом реальная скорость загрузки составляет чуть меньше двух секунд.
И причем, я могу посмотреть эти данные не только на данный момент, но могу посмотреть и историю.
Заключение.
В целом, у меня остались неоднозначные впечатления об использовании Pingdom. Да, инструмент хороший, но если говорить про бесплатную часть, то все эти данные можно также получить с помощью GTMetrix.
А что касается платных фишек, то считаю, что коммерческим сайтам, эти отчеты будут полезными и нужными. Хотя, если говорить про информационные сайты, то вполне можно обойтись и бес платных инструментов, ограничившись только бесплатными.
А вы что думаете? Пишите об этом в комментариях.
Реальные данные дадут вам представление далеко за пределами доступных тестовых площадок, поскольку ваши посетители будут приезжать со всего мира. Вы можете установить условия времени загрузки для удовлетворенных, терпящих и разочарованных посетителей, чтобы сегментировать ваш обзор лучше.



Оставить комментарий