Добавляем изображения на WEB-страницу, а еще видео и аудио!
Здравствуйте уважаемые читатели блога! В этой статье вы узнаете все о том как вставить изображение на html страницу. У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге img и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
Из-за того что графические данные и текст html невозможно объединить в одном файле, для их отображения на сайте применяется другой подход, нежели с другими элементами html-страниц. Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является тег img. Встретив такой тег с адресом, браузер сначала запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом, а только затем отображает его на Web-странице.
Все графические изображения и вообще любые данные, которые хранятся в отдельных от web-страницы файлах называются внедренными элементами страницы.
Прежде чем вставлять картинки и подробно рассматривать тег «img», стоит немного узнать о графических форматах.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
-
JPEG лучше всего использовать для хранения фотографий или полутоновых картинок не содержащих текста;
- GIF используется в основном для анимации;
- PNG — формат для всего остального (иконки, кнопки и др.).
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег img. Браузер помещает изображение в том месте веб-страницы, где встретит тег img.
Код вставки картинки в html страницу имеет такой вид:
![]()
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла.
Приведу еще несколько примеров указания адреса файла с изображением:
![]()
этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:

Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег img является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега «Р» — абзац:

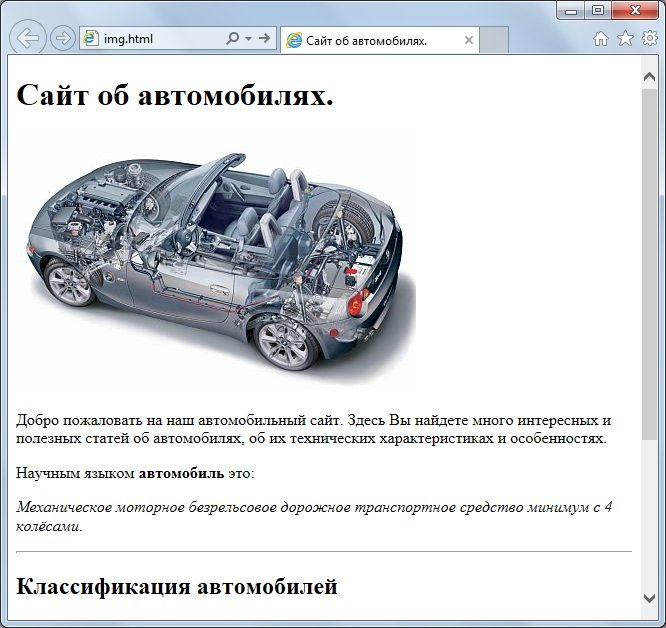
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:

Тогда html-код страницы со вставленной картинкой будет таким:

И смотрим результат отображения в браузере:

Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега «img».
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется атрибут alt. С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:
![]()
И примерно так это выглядит:

Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height. Вы можете использовать их, чтобы указать размеры изображения:
![]()
В обоих атрибутах указывается размер в пикселях. Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт...
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег AUDIO. Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
![]()
Тег «audio» создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге audio необходимо указать особый атрибут autoplay. Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге «audio» поставить атрибут без значения controls, браузер выведет в том месте веб-страницы, где проставлен тег audio, элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
![]()
Для вставки видеоролика на веб-страницу предназначен парный тег video. С этим тегом все тоже самое, что и с тегом audio — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги :
-
для вставки изображений на html страницу пользуемся одиночным тегом img и указываем адрес файла с картинкой в атрибуте src;
- с помощью атрибута alt тега img можно задавать текст замены на случай если изображение не загрузится;
- с помощью атрибутов width и height можно задавать размеры изображения на веб-странице;
- для вставки аудио и видео в html5 есть парные теги audio и video соответственно.
Если что не понятно, спрашивайте в комментариях и не забудьте подписаться на обновления моего блога. До встречи в следующих постах!
Похожие записи
Оставить комментарий


 (16 оценок, среднее: 4,13 из 5)
(16 оценок, среднее: 4,13 из 5)
не помогло
что не помогло?
Спасибо за полезную и интересную статью!
все помогло благодарю! только больше 9 фото на страницу не добавляется.
Спасибо. Помогло разобраться. Теперь всё, что надо сделал. 8)
спасибо большое, мне помогло
Статья по теме вставки изображений в HTML shneider-host.ru/blog/izobrazheniya-v-html.html
Спасибо, очень помогло)))
Но есть еще один вопрос: можно ли сделать чтобы кнопкой или ссылкой загружалась обычная гифка прямо на этой же странице на переднем плане? Такое можно сделать во флеше, а в html все перепробовала, не получается
Можно с помощью css и javascript
Спасибо, буду пробовать
Например вот gif картинка на переднем плане по щелчку по ссылке
Спасибо огромное alex! Все получилось!
=)
Вы очень мне помогли. Гифка открывается как надо, поверх всего окна. Но теперь мне нужна кнопка закрывающая эту гифку. И можно ли на странице поместить не один, а несколько таких комплектов: несколько гиф-файлов с кнопками «открыть» и «закрыть».
Я просидела два дня и ничего не получилось))) открывается только самая первая картинка или ролик, хотя ссылаюсь вроде бы на другие. Начала изучать скрипты глобально, но чтобы все узнать нужно время, а эти гифки нужно сейчас поставить)))
вот пример с открытием и закрытием нескольких картинок
Спасибо)) все получается)) вы гений!))))
видеоурок есть?
в ютубе полно
Добрый день! Я сделала форму обратной связи, но она открывается обычной HTML-страницей, а не маленьким окошком. Мне нужно, чтобы форма открывалась отдельным небольшим окном поверх всей страницы, так же как изображение. Наверное сама форма должна быть сделана как-то иначе. Испробовала разные способы, все равно открывается целая страница((
Возможно по поводу формы мне нужно было написать в какой-то другой теме?
По поводу формы, пропустил Ваше сообщение... делается также как с картинками, просто вместо картинок в исчезающий div помещаете форму. Вот пример.
По поводу гифок надо разбираться, никогда не сталкивался с такой задачей.
Добрый день. У меня есть гиф-ролик, который должен прокрутиться один раз без зацикливания. По нажатию кнопки пользователем ролик должен запускаться снова с первого кадра. Когда я делаю кнопки на открытие и закрытие, ролик делается видимым или невидимым и открывается при запуске всегда на том месте где его закрыли, а не с первого кадра. Во флеш я знаю как это делается, а в HTML не могу найти. Помогите, пожалуйста, если это вообще возможно
Спасибо большое))
А как вставить в div блок гиф картинку с реф ссылкой...? Никак не получается((
Например так:
<div><a href="webcodius.ru?ref=12345" rel="nofollow"><img src="image.gif"></a></div>нет, не появляется картинка...((
HTML
<div id="image">
<a href="http://www.seosprint.net/?ref=********" target="_blank" rel="nofollow"><img src=".../graphics/seo5x468x60.gif" alt="SEO sprint — Всё для максимальной раскрутки!"></a>
</div>
CSS
#image{
height: 60px;
width: 468px;
border: 0px;
}
правы люди были те, кто писал что не помогает...конченый html...насоздавали говна всякого тупые разрабы браузров...Раньше как хорошо было, не css ничего небыло, 20 кодов и все отлично было... Щас хер что добавишь на сайт...
Все заработало, спасибо. Просто нужно было картинку переименовать...
Здравствуйте! Есть правда один маленький нюанс при написании аудио или видео файла в код. Дело в том, что если в имени файла есть пробелы, то файл следует переименовать, иначе воспроизведения не будет. Так же не забудьте переименовать и оригинал файла в папке.
Подскажите, как добавить описание к видео в код так, чтобы отражалось при воспроизведении (например автора песни).
не получается установить якоря
Создала 4 страницы. 1-главная, остальные-дополнительные. Ссылки не работают, т. к. не видит страницы
Здравствуйте,мне необходимо вставить несколько картинок(фото)по горизонтали...КАК ТОЛЬКО ПОДПИСАЛ ИХ,ОНИ ВСТАЛИ ПО ВЕРТИКАЛИ...Не пойму,чем я их обидел...подскажите......Картинки 180×100 пикселов...
Полезная информация. Как раз искал подобное. Спасибо.
Как поставить изображение то?
Или я (Аноним) проспал(а)???http://webcodius.ru/wp-content/plugins/qipsmiles/smiles/smile.gifhttp://webcodius.ru/wp-content/plugins/qipsmiles/smiles/glass.gifhttp://webcodius.ru/wp-content/plugins/qipsmiles/smileshttp://webcodius.ru/wp-content/plugins/qipsmiles/smiles/tongue.gif/sad.gifhttp://webcodius.ru/wp-content/plugins/qipsmiles/smiles/sick.gihttp://webcodius.ru/wphttp://webcodius.ru/wp-content/plugins/qihttp://webcodius.ru/wp-content/plugins/qipsmiles/smiles/smile.gifpsmilehttp://webcodius.ru/wp-content/plugins/qipsmiles/smhttp://webcodius.ru/wp-content/plugins/qipsmiles/smiles/glass.gifiles/sad.gifs/smiles/wink.gif-content/plugins/qipsmiles/smiles/wonderhttp://webcodius.ru/wp-conthttp://webcodius.ru/wp-content/plugins/qipsmiles/smiles/crazy.gifent/plugins/qipsmiles/shttp://webcodius.ru/wp-content/plugins/qipsmiles/smiles/eyes.gifmiles/inlove.gif.giff
Многие задумываются над созданиемсайта, но их останавливает боязнь отсутствия познаний в веб строительстве. А все потому, что они не знают, что в сети есть множество сервисов, которые дают возможность без спецпознанийбыстросоздатьличныйсайт. Как это сделать смотрите в статье [url=http://interesu.tk/index.php/home/ura1111111/9-2012-05-15-13-01-37/952-kak-bystro-i-prosto-sozdat-sayt]Как быстро и просто создать сайт[/url]?
Здравствуйте! Спасибо Вам большое)