Правила CSS для настройки внешнего вида списка на html странице. Свойство list style (type, image, position)
Здравствуйте, уважаемые читатели блога webcodius.ru. Сегодня будет очередная статья о свойствах каскадных таблиц стилей. В ней речь пойдет об оформлении нумерованных и маркированных списков HTML с помощью правил CSS.
Вообще списки среди блочных элементов стоят особняком. Это связано с тем, что они включают в себя маркеры и нумерацию, которые расставляет сам браузер.
Свойство List style — оформление списка на html странице
В языке CSS существует три свойства начинающихся с list-style, которые отвечают за оформление маркированных и нумерованных списков. Плюс еще есть сборное правило list-style, позволяющее сократить количество кода.
Все эти свойства допустимо использовать как для html элементов li, так и для элементов ul и ol. Единственное отличие, если правила прописать для конкретного значения списка li, то оно только для него и применится. А если эти же css правила прописать для контейнеров ul или ul, то они применятся для всех элементов li заключенных в этих контейнерах.
Начнем с атрибута list-style-type, который задает вид маркеров или нумерации у пунктов списка:
list-style-type: disc|circle|square|decimal|decimal-leading-zero|lower-roman|upper-roman|lower-greek|lower-alpha|lower-latin|upper-alpha|upper-latin|armenian|georgian|none|inherit
Как видно, свойство list-style-type имеет много доступных значений, которые могут задавать как вид маркера, так и различные виды нумерации.
- disc — маркер в виде черного кружка (значение по умолчанию для маркированных списков).
- circle — маркер в виде не закрашенного кружка.
- square — маркер в виде квадратика. Он может быть светлым или темным, в зависимости от браузера.
- decimal — нумерация арабскими цифрами (значение по умолчанию для нумерованных списков).
- decimal-leading-zero — нумерация арабскими цифрами от 01 до 99 с начальным нулем.
- lower-roman — нумерация маленькими римскими цифрами.
- upper-roman — нумерация большими римскими цифрами.
- lower-greek — нумерация маленькими греческими буквами.
- lower-alpha и lower-latin — нумерация маленькими латинскими буквами.
- upper-alpha и upper-latin — нумерация большими латинскими буквами.
- armenian — нумерация традиционными армянскими цифрами.
- georgian — нумерация традиционными грузинскими цифрами.
- none — маркерация и нумерация осуществляться вообще не будет.
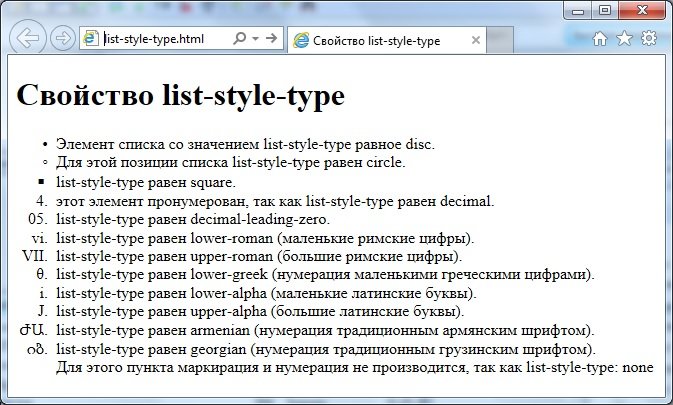
Так примерно будут выглядеть элементы списка в браузере с различными значениями list-style-type:

При использовании CSS стилей не важно какой элемент (OL или UL) используется для создания списка. OL и UL отличаются только поведением по умолчанию и с помощью свойства list-style-type вы можете легко превратить один вид списка в другой.
Атрибут стиля list-style-image позволяет задавать в качестве маркера пунктов списка графическое изображение. При использовании атрибута list-style-image значение атрибута list-style-type игнорируется:
list-style-image: none|<интернет-адрес файла изображения>|inherit
Значение none убирает маркер изображение и устанавливает обычный, не графический. Это поведение по умолчанию.
При указании адреса файла изображения, на место маркера будет вставлена картинка. Как и при использовании тега изображения img, в качестве адреса картинки можно использовать как абсолютные так и относительные адреса. В случае если браузер не сможет подгрузить изображение, то будет использоваться маркер или нумерация по умолчанию или то, что прописано в свойстве в list-style-type.
Пример списка с картинкой в качестве маркера:
<ul style="list-style-image:url (//webcodius.ru/images/marker.png);">
<li>первый пункт списка;</li>
<li>второй пункт списка;</li>
<li>третий пункт списка.</li>
</ul>
А вот как это выглядит:
- первый пункт списка;
- второй пункт списка;
- третий пункт списка.
Понятно, что при выборе картинки в качестве маркера лучше подбирать небольшое изображение.
И последнее свойство CSS из серии list-style — list-style-position, которое позволяет указать местоположение маркера или нумерации в пункте списка. В качестве значения может быть два варианта:
list-style-position: inside|outside
В случае значения inside маркер или нумерация помещается как бы внутри списка, а в случае outside за пределами элементов li. По умолчанию используется значение outside и маркер выносится за пределы.
Пример списка с различными значениями list-style-position:
- в первом пункте все по умолчанию;
- во втором пункте list-style-position установлен в inside. В этом случае, обратите внимание, вторая строка размещается на одном уровне с маркером;
- в этом пункте list-style-position равен outside.
Сборное CSS правило list-style
Следующее свойство CSS list-style является сборным для оформления списков. Оно позволяет записать все три рассмотренных выше CSS правила в одно единое. Порядок указания значений в нем может быть любым и параметры, которые вы не зададите в list-style браузер возьмет принятые по умолчанию.
Разделять значения в сборном правиле list-style следует пробелами:
list-style: list-style-type list-style-image list-style-position;
Реальное CSS правило для оформления списков может выглядеть примерно вот так:
list-style: circle url (//webcodius.ru/images/marker.png) outside;
Таким образом свойство list-style позволяет значительно сократить объем кода, ведь вместо трех правил достаточно задать лишь одно.
Как уже говорилось выше, значения можно указывать в любом порядке и любом количестве. Так, например, для того чтобы убрать маркеры из списка меню достаточно записи:
list-style: none;
Тоже самое можно сделать используя свойство list-style-type:
list-style-type: none;
На этом рассказ об оформлении html списков при помощи каскадных таблиц стилей я закончу. Чтобы узнать о других CSS свойствах вы можете почитать статьи из раздела «Справочник CSS» и не забудьте подписаться на обновления блога. До новых встреч!



Оставить комментарий