Как ускорить сайт с помощью плагина W3 Total Cache
WordPress это хорошая штука, но все-же, ему не хватает некоторых вещей, которые хорошо решают плагины. И одна из таких важных вещей, это плагины для ускорения сайта. Веб-мастера могут выбирать из довольно большого количества плагинов. И один из лучших плагинов — это W3 Total Cache, который помогает ускорить загрузку сайтов с помощью настройки кеширования.
Использование механизма кеширования на сайте WordPress обеспечивает более высокую скорость загрузки за счет повторного использования данных, к которым пользователь уже обращался.
Причем, W3 Total Cache может делать кеширование как на стороне сервера, тем самым экономя ресурсы сервера, так и на стороне клиента, и тогда клиент, при повторном запросе странице, получает эту страницу из кеша своего браузера.
В этой статье я покажу вам, как использовать плагин WordPress W3 Total Cache на вашем сайте и покажу некоторые рекомендуемые настройки, чтобы вы могли получить от него максимальную отдачу.
Установка плагина W3 Total Cache
Перейдите в свою панель управления сайтом и перейдите в раздел «Плагины» → «Добавить новый» и найдите W3 Total Cache.

Установите и активируйте плагин.
Сначала мы рассмотрим доступные настройки W3 Total Cache. Для начинающих веб-мастеров, многие настройки могут сбивать с толку, поэтому полезно точно знать, что делает каждый из параметров.
Как использовать W3 Total Cache?
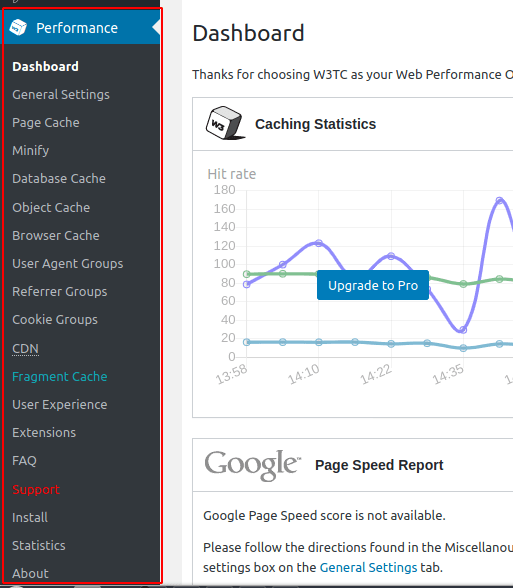
После установки и активации плагина, на боковой панели админки вы найдете новый пункт — «Performance» (Производительность). Кликнув по нему, вы увидите различные инструменты плагина, с помощью которых вы можете ускорить свой сайт.

1. Вкладка General Settings — общие настройки
Как можно понять из названия, это общие настройки. К примеру, здесь вы можете настроить кеш страницы, минификацию, оптимизацию баз данных. Но затем, перейдя в главном меню плагина к этим пунктам, вы сможете увидеть продвинутые настройки, которые не отображаются в вкладке General Settings.
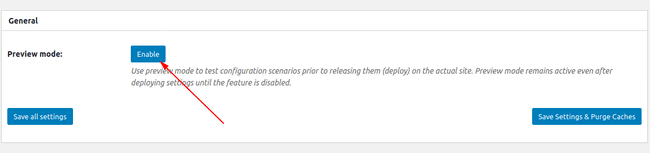
Первый пункт в общих настройках — Preview Mode — Режим предварительного просмотра. Включив этот режим, вебмастер сможет протестировать любые настройки плагина, просмотреть их, но при этом, эти изменения не коснутся обычных посетителей сайта.

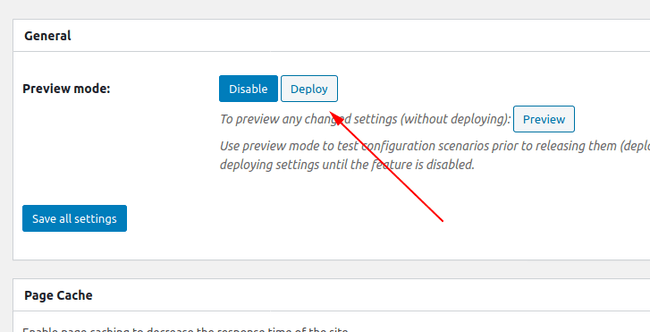
Для того, чтобы применить настройки, нужно кликнуть на Deploy.

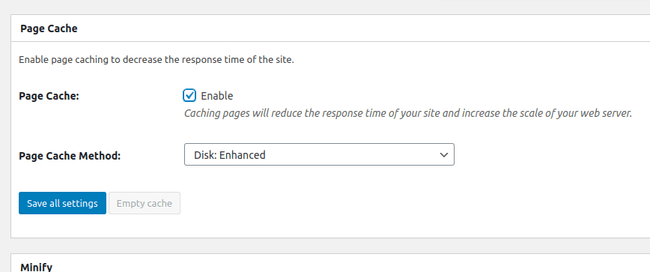
Page Cache – Enable (Включить). Это самая важная особенность W3 Total Cache. Только кеширование страницы значительно повысит производительность вашего сайта.
Также выберите опцию Disk: Enhanced, которая должна быть по умолчанию:

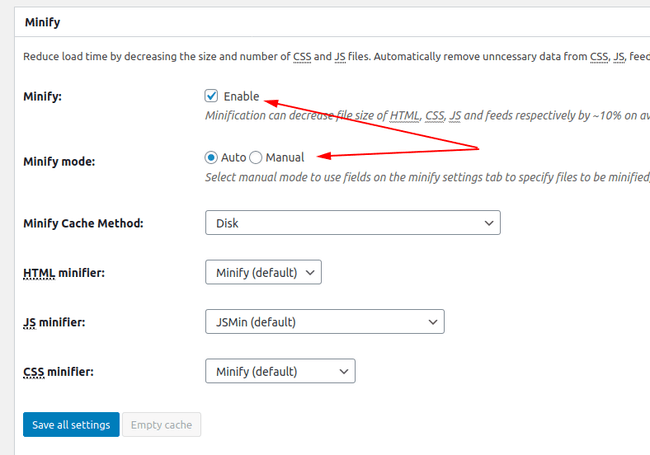
Minify (минификация) — Включить. Сжимает код HTML, JavaScript, CSS, без потери его функциональности. Если вы используете CDN, такой как CloudFlare, то нет смысла включать эту опцию, поскольку CloudFlare также поддерживает эту опцию. Но если вы не используете CDN, то включите опцию.

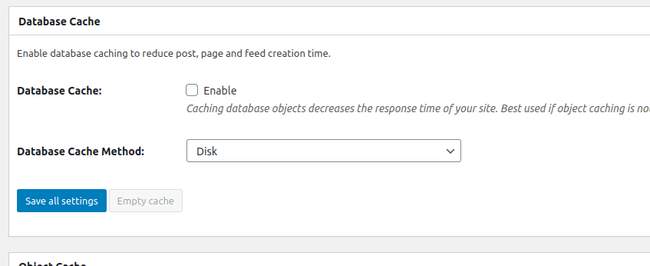
Database Cache (Кэш базы данных) — Не включать. В вашей базе данных хранятся все фактические данные для ваших постов, страниц, и всего остального. Кэш базы данных может повысить производительность вашей базы данных и сократить время, необходимое для создания сообщений, страниц и RSS-каналов.
Но если вы пользуетесь виртуальным хостингом, кэширование базы данных может на самом деле замедлить работу вашего сайта, перенеся слишком много работы на процессор вашего сервера.
Поэтому, если вы используете бюджетный хостинг, я рекомендую отключить кэш базы данных. Если у вас есть выделенный сервер или VPS, вы можете включить его.

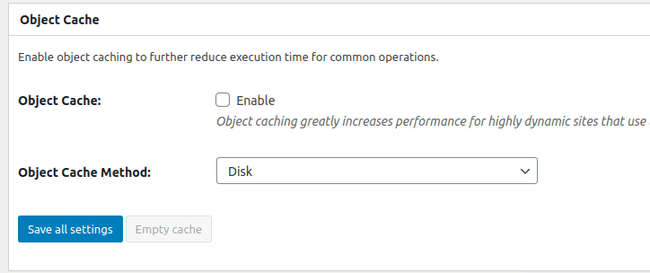
Object Cache. Это ещё одно кеширования. Но, оно может работать хорошо, а может и нет. Поэтому, вначале включите эту опцию и проверьте, стала страница загружаться быстрее или нет. Если разницы нет, то отключите эту опцию. Вторую настройку, Object Cache Method, оставьте по умолчанию — Disk.

Browser Cache – Enable (Включить). Эта настройка включает кеширование сайта в браузере посетителя. Таким образом, когда он повторно зайдет на ваш сайт, то часть сайта будет загружена непосредственно с его устройства.

CDN — Disable. Если вы не планируете использовать CDN, то вы должны отключить эту опцию. Но если вы будете использовать CDN CloudFlare, то вы также должны отключить эту опцию, поскольку CloudFlare подключается другим способом.
Сохраните все изменения.
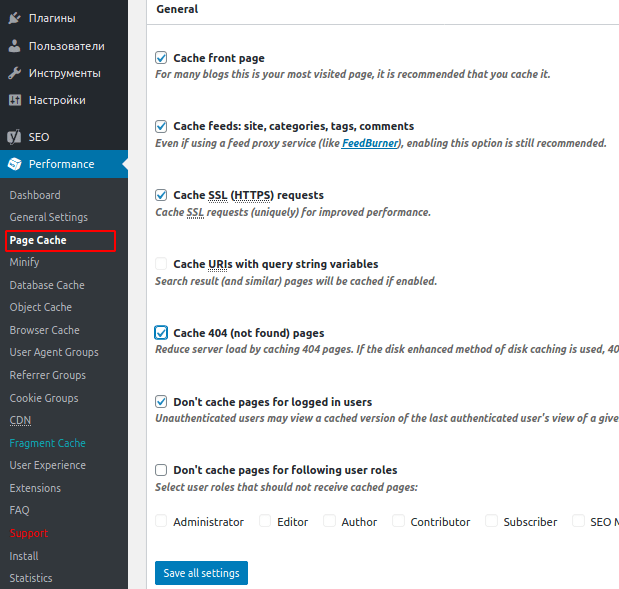
2. Вкладка Page Cache
General
В разделе General убедитесь, что вы отметили эти поля, чтобы включить их:
- Cache front page
- Cache feeds
- Cache SSL Включите эту опцию, если на вашем сайте включен протокол SSL.
- Don’t cache pages for logged in users

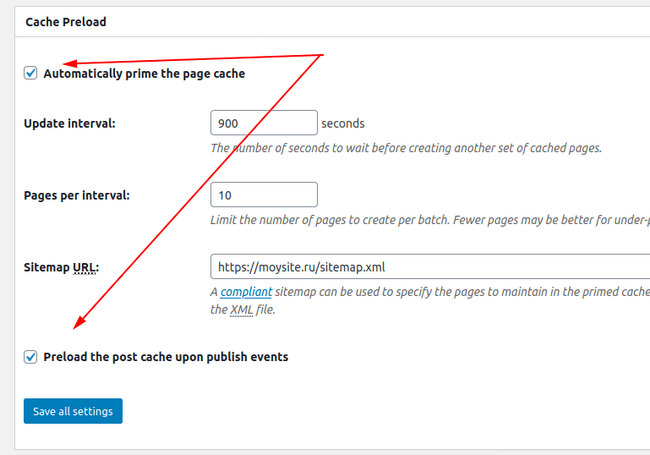
Cache Preload
Заполните этот раздел, следуя этим настройкам:
- Automatically prime the page cache: Отмечено
- Update interval: 900 seconds
- Pages per interval: 10
- Sitemap URL: фактическая ссылка на карту сайта, если она у вас есть. Обычно это — «yourdomain.com/sitemap.xml».
- Preload the post cache upon publish events: Отмечено

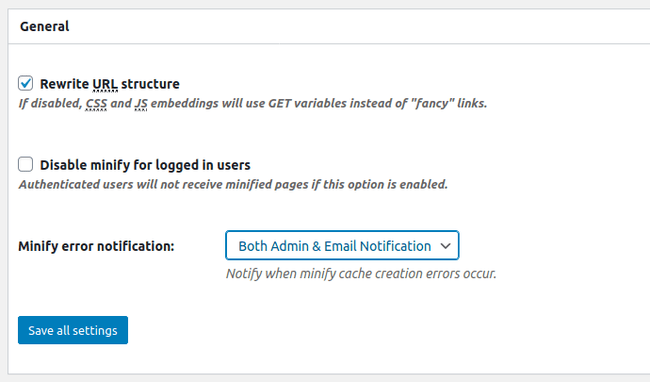
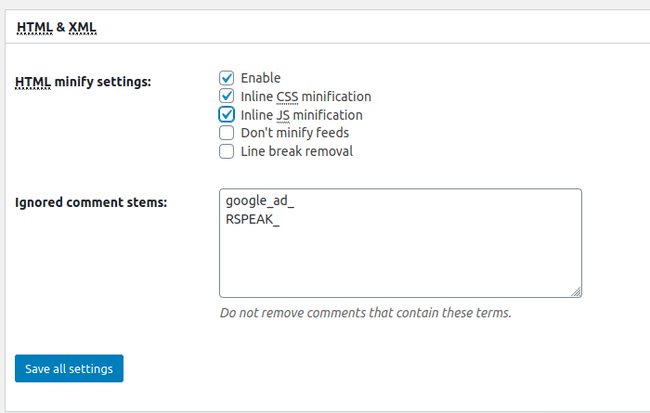
Вкладка Minify
Включите параметры, как показано на скриншотах ниже для General, HTML, JS (JavaScript) и CSS. Включение этих опций минимизирует файлы HTML, JavaScript и CSS, которые загружаются при просмотре пользователем вашего сайта.


Остальные значения оставьте по умолчанию.
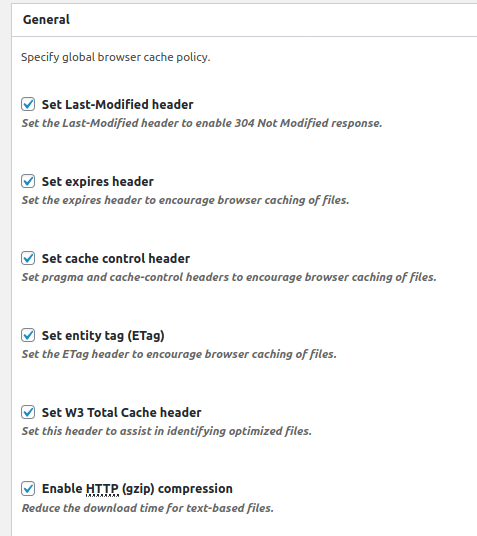
Browser Cache
Кеш браузера важен. Вам следует выставить параметры Browser Cache в соответствии с приведенными ниже скриншотами. И не забудьте нажать кнопку «Сохранить все настройки».

Остальные настройки вы можете оставить по умолчанию.
Заключение.
Поздравляю! Вы успешно настроили плагин W3 Total Cache WordPress для своего сайта.
Откройте свой веб-сайт в другом браузере и загрузите его 2-3 раза, чтобы плагин начал передавать кэшированный контент. Теперь пришло время сравнить количество запросов, время загрузки страницы и размер страницы с вашими базовыми данными. Вы обязательно заметите огромное улучшение на вашем сайте.
Я надеюсь, что эта статья поможет вам настроить плагин W3 Total Cache WordPress для улучшения производительности сайта. Этот плагин имеет множество настроек. Я постарался охватить все необходимые настройки, которые помогут сделать ваш сайт WordPress действительно быстрым.
А если у вас есть какие-либо вопросы относительно того, как настроить плагин W3 Total Cache WordPress, то напишите в разделе комментариев ниже. Я буду рад помочь.



Оставить комментарий