Зачем нужно оптимизировать изображения для сайта
Привлечь дополнительный трафик на сайт помогают изображения. Их влияние проявляется в улучшении рейтинга в поисковых системах, а также скорости загрузки сайта и характера поведенческих факторов.
Но для того чтобы все картинки понравились поисковикам, их нужно грамотно оптимизировать. Условно оптимизацию картинок можно разделить на два типа: поисковую и техническую. Подробнее о каждом направлении поговорим ниже.

Техническая оптимизация изображений
На что обращает внимание посетитель сайта? Изучает контент? Нет. Все гораздо проще – он сканирует картинки. Именно поэтому визуальная составляющая так важна. Картинки должны быть информативными, очень качественными, яркими и визуально привлекательными.
Правильное соотношение сторон
Корректное соотношение сторон изображения (связь между высотой и шириной) способно создать или же, напротив, полностью разрушить композицию, подчеркнуть или же устранить некоторые факторы.
Формат изображений
Google индексирует в различных форматах картинки. К примеру, — GIF, JPEG (для фотографий), PNG (для графических элементов), SVG (векторные изображения).
Для Яндекса лучше выбирать JPEG, GIF, а также PNG. Помимо того, не стоит забывать о том, что эта поисковая система не индексирует картинки, которые загружаются посредством скрипта.
Качество картинки
Оптимизируя фотографии, не забывайте об их главном предназначении. Обязательно старайтесь находить «золотую середину» между качеством графики (она должна быть привлекательной внешне, эффектной и обязательно четкой) и размером.
Кроме того, в категорию некачественных попадают изображения, которые не соответствуют описанию, а также те, что расположены около текста, совсем несвязанного по логике и смыслу.
Вес изображения
Здесь все просто. Скорость загрузки во многом определяется весом расположенных изображений. А это, в свою очередь, влияет на особенности ранжирования.
Если страница перегружена множеством изображений, она загружается медленно. С другой стороны, чем меньше вес каждого фото, тем быстрее грузится страница. Но как сжать файл, не потеряв при этом качество? Ответ простой – используйте для оптимизации онлайн-сервисы.
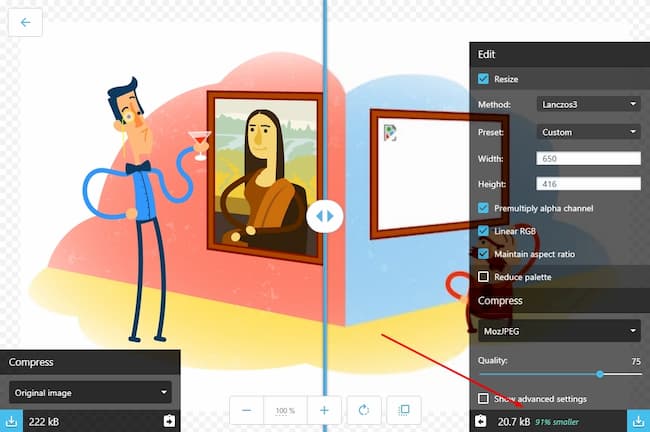
Подобных ресурсов множество. Но самый удобный — https://squoosh.app/. Загружаем картинку, затем кликаем на Resize. Выбираем требуемые параметры высоты и длины.

При этом изображение автоматически оптимизируется без потери качества, становясь «легче». Затем скачиваем фото в требуемом формате.
Но как оптимизировать графику под поисковые системы? Об этом далее.
Поисковая оптимизация изображений
Очень важно учитывать не только вес, размер фото, но и прочие параметры, которые влияют на ранжирование картинок и сайта в целом. Рассмотрим все более детально.
Правильное название файла картинки
Для того чтобы содержание изображения передать поисковым системам, следует подготовить соответствующее небольшое описание в его наименовании. При этом стоит использовать только латинские буквы, а дефис заменить пробелом. Важно: ключевые слова должны быть обязательно релевантными и описывать суть картинки.
Структура размещения на сайте
Идентичные по смыслу изображения лучше сохранять в директории, добавив для нее соответственное название. В ситуации, когда на ресурсе есть много похожих фото, например, тех, на которых представлены изделия того или иного производителя, можно сохранять подобные файлы на сервере в единой папке.
Тег Alt
Тег Alt предназначается для описания того, что изображено на картинке. Этот альтернативный источник информации играет особенную роль в сео-оптимизации. Причин тому несколько.
Если фото не загружается по определенной причине, появляется альтернативный текст. Он объясняет, что представляет собой картинка. Без данного тега фото отражается как пустое.
Обратите внимание: в данном атрибуте нужно писать не все подряд ключевые слова, а только те, которые относятся непосредственно к фотографии.
Только в таком случае робот сможет более точно найти фото, а пользователь – подобрать ее среди множества в результатах поиска и затем перейти на ваш веб-сайт. Пустым данный атрибут оставлять нежелательно.
Alt предоставляет о картинке дополнительные сведения. Заключенный в нем текст появится, если не загрузится картинка. А если использовать атрибут TITLE, то он будет выводить надпись, если на фото навести курсор.

Используйте микроразметку
Микроразметка – стандарт, который поддерживают с 2011 года поисковые системы. Он предназначен для структурной оптимизации семантического ядра. Микроразметка помогает поисковым роботам более точно идентифицировать и грамотно структурировать на ресурсе информацию.
Микроразметку делают, добавляя специальные теги в HTML-код. Они содержать только ту информацию, которая является полезной и очень важной.
Существует несколько разновидностей микроразметки – микроформаты, микроданные и RDFa.
Для чего это нужно? Микроразметка помогает распознавать информационные данные поисковикам для дальнейшей обработки. В итоге повышается релевантность веб-сайтов для юзеров и поисковиков.
В сниппете поисковой системы при наличии микроразметки отражается более полная информация. Здесь же имеется детальное описание страницы, перечень разделов, прочие важные данные – номера телефонов, стоимость товаров, адреса.
Уникальность
Для того чтобы получить при оптимизации отменный результат, необходимо создавать не только очень качественные, в высоком разрешении, но, прежде всего, уникальные изображения. Это очень важно, ведь поисковые системы всегда отдают преимущество оригинальному и нескопированному контенту.
К примеру, Яндекс всегда идентифицирует источник, с которого украли картинку, а также то, какие именно были сделаны копии, и где они в дальнейшем были расположены.
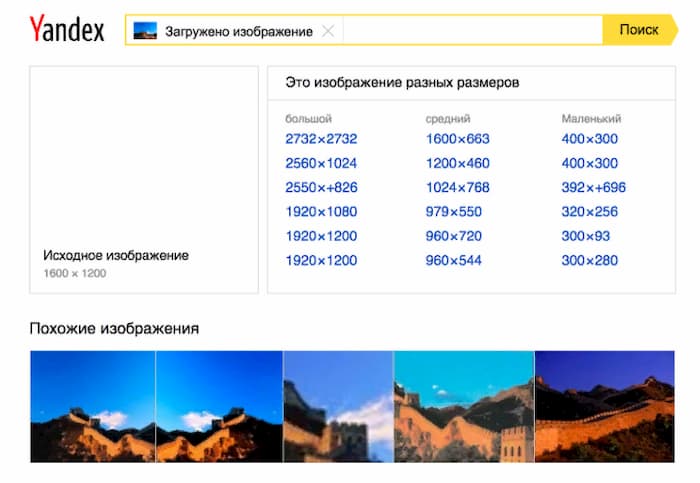
В том случае, когда у вас нет уверенность в уникальности изображения, можно опровергнуть или, наоборот, подтвердить подобные опасения, используя ресурс Tineye.
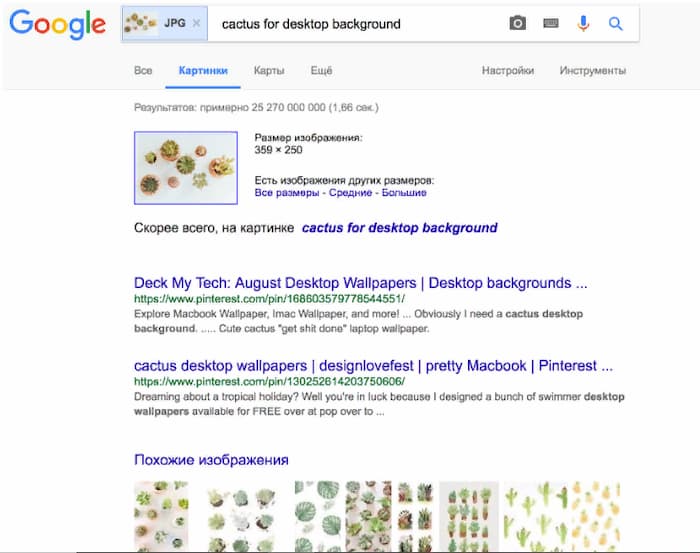
Также есть возможность проверить, была ли подобная картинка проиндексирована ранее в поисковых система. К примеру:

Если в поиске вы не найдете идентичного изображения, и будут лишь похожие визуально, то ваша картинка уникальна.

Обратите внимание: копии всех неуникальных изображений расположены справа. Чтобы увидеть все найденные материалы, кликните на соответственную ссылку с требуемыми параметрами.
Плагины для WordPress
Для оптимизации можно использовать специальные плагины. Таким образом, вы сможете существенно повысить скорость загрузки, а также занять высокие позиции в выдаче и рейтингах поисковиков.
Для WordPress вполне можно использовать различные плагины. Среди наиболее популярных – несколько. Рассмотрим их более детально.
EWWW Image Optimizer
Это один из самых хороших инструментов, позволяющих уменьшить размер фото, а также подобрать те файлы, для которых не предусматривается оптимизация. В особенности, важно использование подобного ресурса, если для вашего сайта в силу профессиональной специфики требуется высокое качество снимков.

WP Smush
О многом говорит тот факт, что данный плагин устанавливали пользователи более 400 000 раз. Такая популярность вполне логична. Ведь инструмент сжимает фото партиями, а также в тот момент, когда они загружаются на сайт. Бесплатная версия плагина позволяет подряд обрабатывать до пятидесяти картинок в различных форматах.

Optimus
Плагин уменьшает фото до 70% в период загрузки. Кроме того, возможна оптимизация исходных картинок. Обратите внимание, для данного инструмента имеются ограничения по размеру – 100 кВ.
Выводы
Для того чтобы оптимизация была качественной и эффективной, лучше все перечисленные выше методы использовать комплексно:
- Сохранять файлы с картинками сразу же в правильном корректном формате, том, который хорошо индексируется поисковиками.
- На страницах ресурса всегда указывать размер отражаемой части фото.
- Размещать исключительно полезный и обязательно уникальный контент.
- Применять для сжатия фотографий современный инструментарий.
- Картинки всегда оптимизировать посредством тега alt.
- Добавить для фотографий карту веб-сайта.
- Использовать микроданные для фото.
- Загружать только те картинки, которые тесно связаны с контентом по смыслу.
И самое главное – помнить о том, что все размещенные на ресурсе изображения должны быть предназначены только для пользователей. Ведь качество и ценность контента – ключевой момент для успешной оптимизации.



Оставить комментарий