Что такое Google AMP
Уникальную технологию AMP создали специально для комфортного просмотра информации на мобильных устройствах. Но в чем принцип ее работы? Каким образом создаются подобные страницы? Что требуется для их кастомизации?
Какой инструментарий доступен для вебмастеров на разных CMS? И, главное, с какими проблемами неизбежно сталкиваются при реализации AMP? Рассмотрим более детально все в данной публикации. Все это сделано в поддержании общей концепции алгоритма Mobile First.

Accelerated Mobile Pages (AMP) — новейшая технология от Google для отражения сайтов для мобильных пользователей. Ее ключевое задание — обеспечить хорошую скорость загрузки.
По сути, такие страницы являют собой урезанные версии основных веб-страниц. «Урезанные» по причине того, что отсутствуют виджеты, рекламные объявления, формы комментирования и прочие вспомогательные элементы.
Что примечательно, в выдаче для мобильных устройств такие страницы имеют знак приоритета в виде молнии. Так как AMP является платформой с открытым кодом, она доступна бесплатно каждому желающему для пользования.

Разработчиком технологии AMP является Google. Страницы AMP хранятся в кэше самого Google. Такое решение гарантирует быстроту загрузки страниц даже при условии небольшой скорости передачи.
Для того чтобы создать AMP-страницы, вполне достаточно ограничиться небольшим комплектом скриптов и тегов. В их «составе» — HTML и библиотека JavaScript.
Алгоритм внедрения технологии следующий: уменьшается функциональность страниц. Они становятся менее привлекательными визуально. Но существенно возрастает скорость загрузки.
И это главное — то, ради чего вполне можно пожертвовать всем остальным. Еще одна причина ускорения загрузки сокрыта в предварительном кэшировании.
Серферы по-разному используют AMP:
1) Информация с сервера передается на ПК юзеров и на отражение в браузере ускоренной версии. Приведем простой пример: на ресурсе с AMP имеется возможность переадресовывать на ускоренные страницы каждого мобильного пользователя в автоматическом режиме. На AMP такой посетитель «попадает» по ссылке, используя свое мобильное устройство, или добавляя в строку вашего браузера на компьютере суффикс /amp/.

2) Другой метод предусматривает просмотр кэшированной версии непосредственно с Google. В таком случае система ссылки отражает в формате карусели в SERP на соответствующие веб-страницы. В итоге, у пользователей, просматривающих данные, исчезает полностью надобность переходить на сайт, поскольку контент становится доступным непосредственно со страницы выдачи.

В отличие от Гугл, Яндекс эту инновацию совсем не поддерживает. Этот популярный поисковик такого плана страницы вообще не идентифицирует в качестве дублей. Так происходит потому, что AMP ссылаются посредством rel="canonical" на канонические страницы.
В то же время, сам Яндекс предлагает вебмастерам использовать турбо-страницы для ускорения загрузки.
Достоинства технологии AMP
Ключевое преимущество подобных страниц — в стремительной загрузке, в несколько раз быстрее по сравнению со стандартными аналогами. Такой результат становится возможным благодаря оптимизации объема информации посредством AMP. Ключевыми преимуществами технологии являются:
- Положительное влияние на пользовательский опыт. Поскольку не нужно ожидать открытия ссылки, теряя время, у пользователей не будет ни единого шанса поменять решение, а значит, и сбежать на сайт к вашим конкурентам.
- Благодаря молниеносной загрузке обеспечен больший поток клиентов. Правило простое: больше клиентов — больше заказов — больше финансов — больше прибыли.
- Быстро-формат — важное преимущество в SEO-продвижении. Несмотря на то, что алгоритм напрямую на ранжирование не оказывает влияния, скорость и поведенческий фактор поисковиками при выдаче всегда учитывается. К тому же, те случаи, когда посетители уходят с ресурса, не ожидая открытия ссылки, вне внимания робота не останутся. В итоге портал при ранжировании будет понижен.
- AMP – это бесплатная площадка с открытым кодом, доступная каждому для пользования.
Кроме перечисленного выше, AMP обеспечивает целый ряд дополнительных преимуществ. К примеру, контент-проекты и ресурсы новостей от внедрения только в выигрыше, но в том случае, если попадают в карусель.
Представленный элемент отражается над результатами веб-поиска. Благодаря этому сайты с ускоренными страницами всегда имеют дополнительные переходы.
Недостатки AMP
Технология обладает некоторыми недостатками:
- Информация о визитах пользователей в аналитику (Яндекс.Метрика и Google Analytics) не попадает. Для того чтобы отслеживать пользу AMP, придется добавить вручную или, используя специальные плагины, код отслеживания.
- Ускоренные страницы АМП не обладают идентичными удобствами, как их аналоги на основном ресурсе, по причине недостатки комфортного меню навигации, сайдбара, форм для комментариев, блока с рекомендациями. Вместе с тем, эту проблему при соответствующем желании вполне можно решить – дописать вручную необходимые элементы или добавить специальные плагины.
- Внешний вид АМП не такой привлекателен как базовые страницы. Ведь в мобильной версии ради хорошей скорости придется жертвовать эстетикой – ускоренный вариант лишен привлектальных гифок, объемных изображений, сторонних виджетов.
- AMP-страницы в отдельных случаях отражены в карусели – непосредственно из выдачи пользователи считывают с них информацию без необходимости обязательного перехода по ссылке. В результате основной ресурс теряет свой трафик.
- AMP, если рассматривать с теоретических позиций, вполне может быть причиной проблем с индексацией.
Как сделать AMP-страницы на WordPress
Для тех, кто пользуется WordPress, сейчас доступен очень простой функционал ускоренных страниц благодаря специальному плагину AMP.
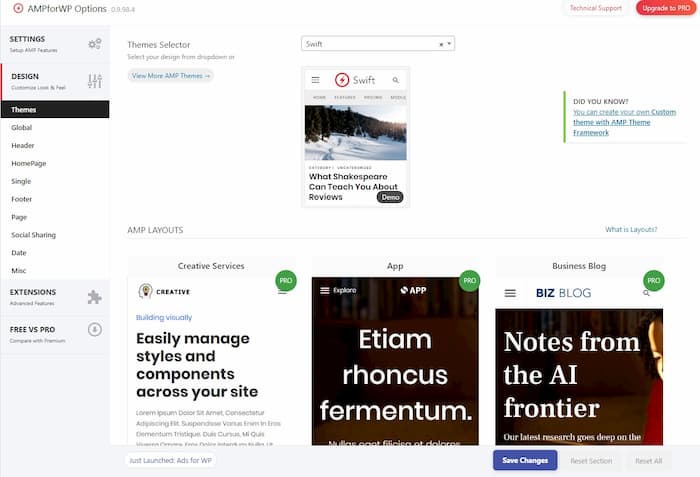
Созданные с его помощью страницы проверяются в валидаторе AMP. Поскольку у данного плагина нет настроек, для расширения функциональности и улучшения интерфейса, используйте плагин AMP for WP.

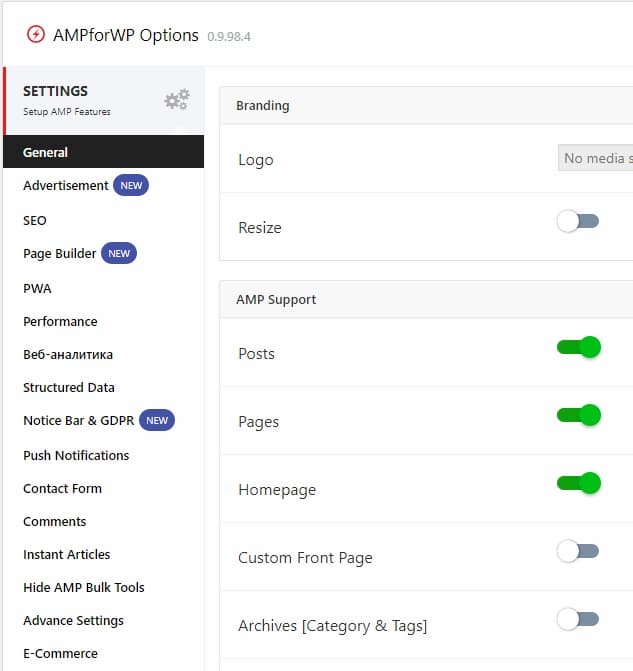
Уже установили и активизировали такой функционал? Теперь переходите в меню. Оно расположено в админпанели. Загрузить лого веб-сайта можно в General.
Используя Custom Logo Size, укажите размер логотипа. Доступны разные варианты. Хотя лучше, если это будет 190×36. Ведь так рекомендуют разработчики.
Если требуется указать как главную AMP-версию произвольную страницу, используйте Front Page.
Привлекает особенное внимание опция AMP on Pages. Поскольку основным плагином создаются лишь ускоренные версии страниц, для AMP-версий статических страниц переключите кнопку на On.
Поменять внешний дизайн сможете в Design. Для запуска drag-and-drop редактора дизайна воспользуйтесь Launch Post Builder. Благодаря этому функционалу у вас появится возможность добавлять и /или/ удалять элементы, подбирать фон и цветовые схемы.

Для выбора готовых вариантов дизайнерского оформления используйте меню Design Selector. Добавить те или иные пользовательские стили можно в поле под названием Custom CSS.
Уже пользуйтесь Yoast SEO? В таком случае использовать можно типичные настройки.
Функционал раздела Menu помогает настроить отражение меню. А раздел Advertisement — объявления AdSense.
Обратите внимание: такой плагин поддерживает несколько вариантов для размещения рекламных сообщений:
- на всех без исключения страницах под футером и /или/ над шапкой;
- на страницах публикаций над контентом и /или/ под ним
Включите AD #4, если требуется разместить объявление. Затем выберите требуемый размер и после этого создайте в аккаунте AdSense объявление.
Следующий шаг – добавить в предложенные поля идентификаторы блока рекламы и пользователя. Данные можно взять из кода созданного объявления.
У вас есть возможность показывать контент, который вы рекомендуете юзерам, на ускоренных страницах. Для этих целей укажите в поле плагина идентификатор блока.
Обратите внимание: такие блоки, как правило, приносят неплохую прибыль благодаря многочисленным переходам по рекламным ссылкам, а также поощрению переходов внутри сайта.
Важно: когда Google обнаруживает АМР и версию сайта для ПК, он выбирает для mobile-first индекса второй вариант. В итоге вы потеряете трафик по причине отсутствия адаптации сайт.
Используя Link to Non-AMP in footer, включите обязательно ссылку на полную версию страниц в футере. Благодаря таким действиям пользователи смогут перейти при необходимости на базовые, более функциональные и привлекательные визуально страницы.
Планируете купить платные надстройки для плагина? Перейдите в раздел Extension. Платная поддержка доступна в Fix AMP Errors.
Import/Export предназначается для того, чтобы переносить с одного ресурса на другой настройки мобильных страниц.
Ускоренные страницы на площадке WordPress — задача, которую можно решить, фактически потратив всего нескольких минут. Но для того чтобы качественно настроить весь функционал и дизайн посредством AMP for WP, понадобится уже намного больше времени.
Проверка AMP-страниц на индексацию и ошибки
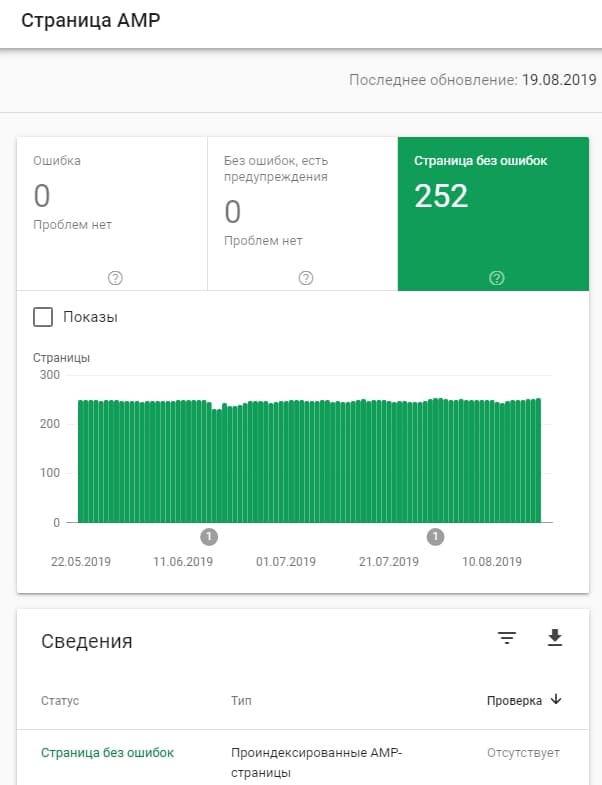
Самый простой способ проверить AMP страницу на ошибки — воспользоваться «Проверка страниц AMP» в Search Console. Там есть вся информация, причем от первоисточника — Google.

Так же можно воспользоваться готовыми валидаторами. Среди наиболее популярных и удобных для пользования — такой ресурс.
Для того чтобы проверить, удобна ли для просмотра на смартфоне страница, укажите ее URL.

Даже в том случае, когда на странице есть переадресация на другой URL, он также будет обработан.
4 версии одного сайта – реалии 2019 года
AMP не является альтернативным решением или заменой мобильной версии сайта. Это отдельный шаблон. По сути, каждый сайт теперь может иметь четыре версии:
- основную;
- мобильную;
- AMP-страницы;
- турбо-страницы от Яндекса
Выводы
Мобильный трафик на сегодняшний день — в приоритете. Отличным способом привлечь и удержать потенциальных посетителей (даже тех, у кого медленный интернет) является АМР. Такая технология предоставляет ряд преимуществ в продвижении сайтов. По крайней мере, вы всегда сможете «подвинуть» топ-10 сайтов с такими ускоренными страницами.
Несмотря на то, что АМР — не является идеальным решением, хотя бы потому, что сайт становится в какой-то мере зависимым от сервисов Гугл, данная технология с каждым годом все более популярна.
По сути, она представляет собой то, что делает жизнь более простой и комфортной.
Ускоренные мобильные страницы обладают хорошим потенциалом:
- ускорение скорости ресурса;
- повышение пользовательского опыта;
- возрастание прибыльности сайта
Но такой результат возможен только при продуманном внедрении АМР-версии портала и качественной настройке аналитики.



Оставить комментарий